
بررسی فونت های CSS
دسته بندی : آموزش CSS سطح مقاله : متوسط زمان مطالعه : 3 دقیقه آخرین بروز رسانی: 13 بهمن 1399بررسی فونت های CSS، فونتها نقش اساسی در زیبایی و خوانایی محتوای وب ایفا میکنند. انتخاب و تنظیم صحیح فونتها در CSS میتواند به طور قابل توجهی تجربه کاربری را ارتقا دهد و برند شما را به طور موثرتری به مخاطبان معرفی کند. در این راهنمای جامع، به بررسی عمیق فونتها در CSS میپردازیم و تمامی نکات مهم از جمله بررسی فونتها، فونت فمیلی، فونت سایز و … را به طور کامل شرح میدهیم.
بررسی فونتها
اولین قدم برای کار با فونتها در CSS، بررسی و شناخت انواع مختلف فونتها است. به طور کلی، فونتها به دو دسته اصلی تقسیم میشوند:
- فونتهای سیستمی: این فونتها به طور پیش فرض بر روی سیستم عامل نصب شده و در تمامی مرورگرها قابل دسترس هستند. فونتهای سیستمی مانند Arial، Times New Roman و Courier New نمونههایی از این دستهاند.
- فونتهای وب: این فونتها باید به صورت جداگانه دانلود و در پروژه وب شما بارگذاری شوند. فونتهای وب به شما امکان میدهند از فونتهای منحصر به فرد و خاص در طراحی وب خود استفاده کنید.
فونت فمیلی (Font Family)
فونت فمیلی به مجموعهای از فونتهای مرتبط با یکدیگر گفته میشود. در CSS، میتوانید با استفاده از خاصیت font-family، فونت مورد نظر خود را برای یک عنصر HTML مشخص کنید.
نکته مهم: در صورتی که مرورگر کاربر از فونت اولی که در font-family مشخص شده پشتیبانی نکند، به ترتیب فونتهای بعدی لیست را امتحان خواهد کرد تا جایگزینی مناسب پیدا کند.

نحوه تعریف فونت فمیلی در CSS:
p {
font-family: "Times New Roman", Georgia, serif;
}
در مثال بالا، ابتدا فونت “Times New Roman” بررسی میشود. اگر این فونت در دسترس نباشد، از فونت “Georgia” و در نهایت از فونتهای سیستمی با دستهبندی “serif” استفاده خواهد شد.
فونت سایز (Font Size)
فونت سایز به بزرگی یا کوچکی حروف در یک عنصر HTML اشاره دارد. در CSS، میتوانید با استفاده از خاصیت font-size، اندازه فونت را برای عناصر مختلف تعیین کنید.
نحوه تعریف فونت سایز در CSS:
p {
font-size: 16px; /* پیکسل */
font-size: 1.2em; /* واحد em */
font-size: 75%; /* درصد */
}
در مثال بالا، اندازه فونت پاراگرافها به 16 پیکسل، 1.2 برابر اندازه فونت والد و 75 درصد اندازه فونت پیش فرض تنظیم شده است.
وزن فونت (Font Weight)
وزن فونت به ضخامت و تیرگی حروف در یک عنصر HTML اشاره دارد. در CSS، میتوانید با استفاده از خاصیت font-weight، وزن فونت را برای عناصر مختلف تنظیم کنید.
برخی از مقادیر رایج برای font-weight عبارتند از:
- normal: وزن فونت عادی
- bold: فونت پررنگ
- lighter: فونت نازکتر
- bolder: فونت پررنگتر
نحوه تعریف وزن فونت در CSS:
h1 {
font-weight: bold;
}
در مثال بالا، عنوانهای h1 با فونت پررنگ نمایش داده خواهند شد.
سبک فونت (Font Style)
سبک فونت به حالت نمایش حروف در یک عنصر HTML اشاره دارد. در CSS، میتوانید با استفاده از خاصیت font-style، سبک فونت را برای عناصر مختلف تنظیم کنید.
برخی از مقادیر رایج برای font-style عبارتند از:
- normal: سبک فونت عادی
- italic: فونت کج
- oblique: فونت کج شده
نحوه تعریف سبک فونت در CSS:
p {
font-style: italic;
}در مثال بالا، متن پاراگرافها با فونت کج نمایش داده خواهند شد.
فونتهای وب (Web Fonts)
همانطور که قبلاً اشاره شد، فونتهای وب به شما امکان میدهند از فونتهای منحصر به فرد و خاص در طراحی وب خود استفاده کنید. برای استفاده از فونتهای وب در CSS، باید مراحل زیر را انجام دهید:
- فونت مورد نظر خود را دانلود کنید: میتوانید فونتهای وب را از وبسایتهای مختلفی مانند Google Fonts، Adobe Fonts و Font Squirrel به صورت رایگان یا با پرداخت هزینه دانلود کنید.
- فونت را در پروژه خود بارگذاری کنید: پس از دانلود فونت، باید آن را در پوشهای در پروژه وب خود قرار دهید.
- فونت را در CSS خود تعریف کنید: با استفاده از خاصیت
@font-faceدر CSS، میتوانید فونت بارگذاری شده را به مرورگر معرفی کنید.
در اینجا یک نمونه از نحوه تعریف فونت وب در CSS آورده شده است:
@font-face {
font-family: 'MyFont';
src: url('path/to/myfont.woff') format('woff'),
url('path/to/myfont.ttf') format('truetype');
}
p {
font-family: 'MyFont', serif;
}در مثال بالا، فونت “MyFont” با فرمتهای woff و ttf بارگذاری شده و برای پاراگرافها استفاده میشود.
نکات مهم در استفاده از فونتها در CSS
- عملکرد: استفاده از فونتهای وب میتواند سرعت بارگذاری صفحه را تحت تاثیر قرار دهد. بنابراین، باید در استفاده از آنها دقت کنید و تا حد امکان از فونتهای کم حجم استفاده کنید.
- دسترسی: همیشه باید از فونتهای جایگزین در
font-familyاستفاده کنید تا در صورتی که مرورگر کاربر از فونت اولی پشتیبانی نکند، فونت دیگری جایگزین شود. - حقوق مالکیت: قبل از استفاده از فونتهای وب، حتماً به مجوز آنها توجه کنید. برخی از فونتها رایگان هستند و برخی دیگر نیاز به پرداخت هزینه دارند.
- تست کردن: همیشه باید فونتهای خود را در مرورگرهای مختلف و دستگاههای مختلف تست کنید تا مطمئن شوید که به درستی نمایش داده میشوند.
| Description | Property |
| خانواده قلم متن شما را مشخص می کند | font-family |
| جلوه ای منظم ، اریب یا مایل به حروف شما اضافه می کند | font-style |
| اندازه کاراکترهای شما را مشخص می کند | font-size |
| ضخامت شخصیت های شما را توصیف می کند | font-weight |
| متن را به حروف بزرگ کوچکتر تبدیل می کند | font-variant |
| صورت متراکم یا منبسط شده را از قلم ها انتخاب می کند | font-stretch |
| ارتفاع جعبه خط شما را مشخص می کند | line-height |
توجه: فقط مختصات font-size و font-family در فونت CSS فونت اجباری است. سایر موارد اختیاری است.
| Description | Font Family | Generic Family |
| عرض تمام شخصیت های تک فضایی یکسان است | Lucida Console Courier New | Monospace |
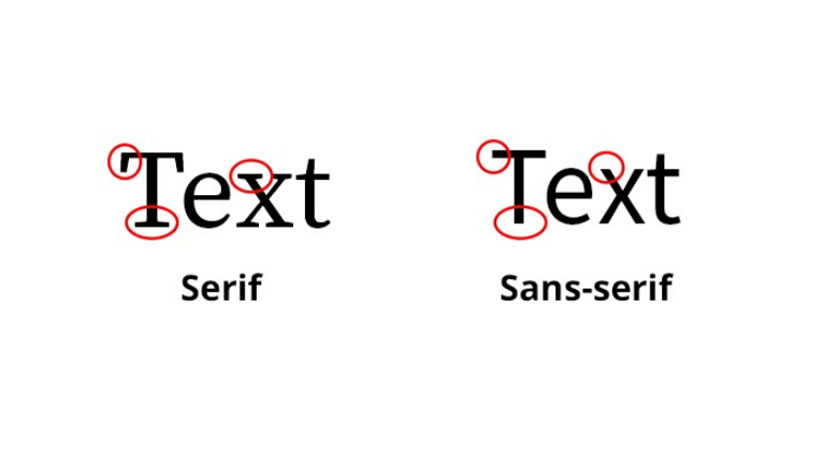
| تمام قلم های Serif در انتهای کاراکترهای خاص دارای خطوط کوچک هستند | Georgia Times New Roman | Serif |
| نویسه های فونت های Sans-serif مانند خط های سریف با خطوط کوچک ختم نمی شوند. خواندن آنها روی صفحه راحت تر از Serif در نظر گرفته شده است | Arial Verdana | Sans-serif |
نکات مهم فونت های CSS:
- با استفاده از ویژگی های متن و ویژگی های فونت ، کنترل بیشتری بر نحوه مشاهده متون پیدا می کنید.
- کاربرانی را در نظر بگیرید که نگرانی های شناختی مانند نارساخوانی ، کم بینایی یا سایر شرایط دارند.
در دوره آموزش CSS بین المللی آکادمی دویکس به صورت رایگان ثبت نام کنید.
این مقاله چقدر براتون مفید بود؟
