
کار با ابعاد در jQuery
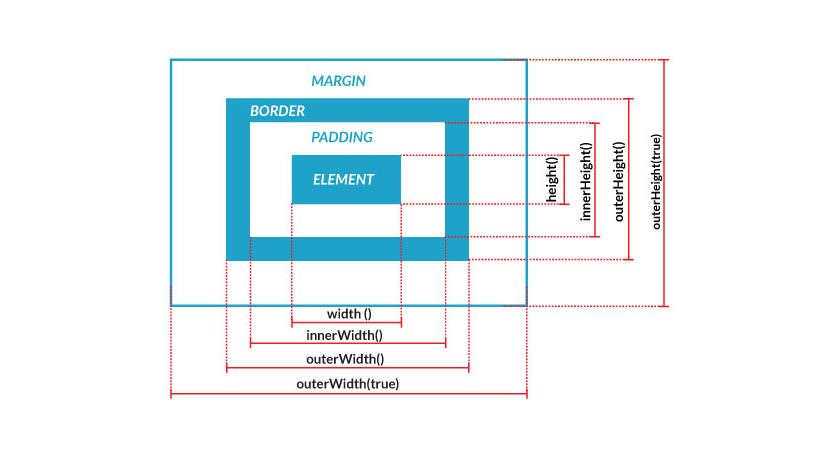
دسته بندی : آموزش jQuery سطح مقاله : متوسط زمان مطالعه : 5 دقیقه آخرین بروز رسانی: 23 مرداد 1401کار با ابعاد در jQuery در این مقاله از سری مقالات آموزش جی کوئری دویکس بررسی میشود. jQuery روشهای مختلفی را برای دریافت و تنظیم ابعاد CSS برای عناصر مختلف ارائه میدهد. نمودار زیر توضیح میدهد که چگونه ابعاد مختلف (عرض، ارتفاع، عرض داخلی، ارتفاع داخلی، عرض بیرونی، ارتفاع بیرونی) را میتوان برای هر عنصر HTML نشان داد:

روش های دستکاری ابعاد جی کوئری
در زیر متدهایی برای دستکاری ابعاد CSS برای ویژگیهای مختلف عناصر HTML آمده است:
- width() : این متد عرض یک عنصر را دریافت یا تنظیم میکند
- height() : این متد ارتفاع یک عنصر را دریافت یا تنظیم میکند
- innerWidth() : این متد عرض داخلی یک عنصر را دریافت یا تنظیم میکند
- innerHeight() : این متد ارتفاع داخلی یک عنصر را دریافت یا تنظیم میکند
- outerWidth() : این متد عرض خارجی یک عنصر را دریافت یا تنظیم میکند
- outerHeight() : ین متد ارتفاع خارجی یک عنصر را دریافت یا تنظیم میکند
متد width() در jQuery برای کار با ابعاد در jQuery
متد width() جی کوئری عرض اولین عنصر منطبق یا عرض هر عنصر (های) منطبق را تنظیم میکند. ساختار این متد:
$(selector).width([val]);میتوانیم از متد width() با یا بدون پارامتر val استفاده کنیم. اگر پارامتری به این متد ارائه نکنیم، عرض اولین عنصر منطبق را برمیگرداند، اما اگر مقداری را به عنوان پارامتر ارائه کنیم، عرض همه عناصر مطابق را تعیین میکند.
مثال دستکاری ابعاد با متد width() در jQuery
بیایید مثال زیر را برای بدست آوردن و تنظیم عرض یک عنصر <div> امتحان کنیم:
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://www.tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
$(document).ready(function() {
$("#b1").click(function(){
alert("Box width = " + $("div").width());
});
$("#b2").click(function(){
$("div").width("400px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:140px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get width</button>
<button id="b2">Set width</button>
</body>
</html>متد height() در jQuery
متد height() جی کوئری ارتفاع اولین عنصر منطبق یا ارتفاع هر عنصر (های) منطبق را تنظیم میکند. ساختار این متد:
$(selector).height([val]);میتوانیم از متد height() با یا بدون پارامتر val استفاده کنیم. اگر پارامتری به این متد ارائه نکنیم، ارتفاع اولین عنصر منطبق را برمیگرداند، اما اگر مقداری را به عنوان پارامتر ارائه کنیم، ارتفاع همه عناصر مطابق را تعیین میکند.
مثال دستکاری ابعاد با متد height() در jQuery
بیایید مثال زیر را برای بدست آوردن و تنظیم ارتفاع یک عنصر <div> امتحان کنیم:
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://www.tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
$(document).ready(function() {
$("#b1").click(function(){
alert("Box height = " + $("div").height());
});
$("#b2").click(function(){
$("div").height("100px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:155px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get height</button>
<button id="b2">Set height</button>
</body>
</html>متد innerWidth() در jQuery
متد innerWidth() جی کوئری عرض داخلی اولین عنصر منطبق یا عرض داخلی هر عنصر (های) منطبق را تنظیم میکند. ساختار این متد:
$(selector).innerWidth([val]);میتوانیم از متد innerWidth() با یا بدون پارامتر val استفاده کنیم. اگر پارامتری به این متد ارائه نکنیم، عرض داخلی اولین عنصر منطبق را برمیگرداند، اما اگر مقداری را به عنوان پارامتر ارائه کنیم، عرض داخلی همه عناصر مطابق را تعیین میکند.
مثال دستکاری ابعاد با متد innerWidth() در jQuery
بیایید مثال زیر را برای بدست آوردن و تنظیم عرض داخلی یک عنصر <div> امتحان کنیم:
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://www.tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
$(document).ready(function() {
$("#b1").click(function(){
alert("Box innerWidth = " + $("div").innerWidth());
});
$("#b2").click(function(){
$("div").innerWidth("400px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:140px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get width</button>
<button id="b2">Set width</button>
</body>
</html>متد innerHeight() در jQuery
متد innerHeight() جی کوئری ارتفاع داخلی اولین عنصر منطبق یا ارتفاع داخلی هر عنصر (های) منطبق را تنظیم میکند. ساختار این متد:
$(selector).innerHeight([val]);میتوانیم از متد innerHeight() با یا بدون پارامتر val استفاده کنیم. اگر پارامتری به این متد ارائه نکنیم، ارتفاع داخلی اولین عنصر منطبق را برمیگرداند، اما اگر مقداری را به عنوان پارامتر ارائه کنیم، ارتفاع داخلی همه عناصر مطابق را تعیین میکند.
مثال دستکاری ابعاد با متد innerHeight() در jQuery
بیایید مثال زیر را برای بدست آوردن و تنظیم ارتفاع داخلی یک عنصر <div> امتحان کنیم:
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://www.tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
$(document).ready(function() {
$("#b1").click(function(){
alert("Box innerHeight = " + $("div").innerHeight());
});
$("#b2").click(function(){
$("div").innerHeight("100px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:155px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get height</button>
<button id="b2">Set height</button>
</body>
</html>متد outerWidth() در jQuery
متد outerWidth() جی کوئری عرض خارجی اولین عنصر منطبق یا عرض خارجی هر عنصر (های) منطبق را تنظیم میکند. ساختار این متد:
$(selector).outerWidth([val]);میتوانیم از متد outerWidth() با یا بدون پارامتر val استفاده کنیم. اگر پارامتری به این متد ارائه نکنیم، عرض خارجی اولین عنصر منطبق را برمیگرداند، اما اگر مقداری را به عنوان پارامتر ارائه کنیم، عرض خارجی همه عناصر مطابق را تعیین میکند.
مثال دستکاری ابعاد با متد outerWidth() در jQuery
بیایید مثال زیر را برای بدست آوردن و تنظیم عرض خارجی یک عنصر <div> امتحان کنیم:
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://www.tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
$(document).ready(function() {
$("#b1").click(function(){
alert("Box outerWidth = " + $("div").outerWidth());
});
$("#b2").click(function(){
$("div").outerWidth("400px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:140px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get width</button>
<button id="b2">Set width</button>
</body>
</html>متد outerHeight() در jQuery برای کار با ابعاد در jQuery
متد outerHeight() جی کوئری ارتفاع خارجی اولین عنصر منطبق یا ارتفاع خارجی هر عنصر (های) منطبق را تنظیم میکند. ساختار این متد:
$(selector).outerHeight([val]);میتوانیم از متد outerWidth() با یا بدون پارامتر val استفاده کنیم. اگر پارامتری به این متد ارائه نکنیم، ارتفاع خارجی اولین عنصر منطبق را برمیگرداند، اما اگر مقداری را به عنوان پارامتر ارائه کنیم، ارتفاع خارجی همه عناصر مطابق را تعیین میکند.
مثال دستکاری ابعاد با متد outerHeight() در jQuery
بیایید مثال زیر را برای بدست آوردن و تنظیم ارتفاع خارجی یک عنصر <div> امتحان کنیم:
<!doctype html>
<html>
<head>
<title>The jQuery Example</title>
<script src="https://www.tutorialspoint.com/jquery/jquery-3.6.0.js"></script>
<script>
$(document).ready(function() {
$("#b1").click(function(){
alert("Box outerHeight = " + $("div").outerHeight());
});
$("#b2").click(function(){
$("div").outerHeight("100px");
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:155px;}
</style>
</head>
<body>
<p>Click the below buttons to see the result:</p>
<div style="background-color:#93ff93;">Box</div>
<button id="b1">Get height</button>
<button id="b2">Set height</button>
</body>
</html>مطالعه مقاله مرجع Html/Css در jQuery برای دسترسی به لیست کامل متدهای Html/Css در جی کوئری به شما پیشنهاد میشود؛ مقاله کار با ابعاد در jQuery را در اینجا خاتمه میدهیم، امیدواریم از مطالعه این مقاله لذت برده باشید. لطفاً نظرات خود را با ما به اشتراک بگذارید و سئوالات خود را در بخش نظرات مطرح کنید.
این مقاله چقدر براتون مفید بود؟
