
CSS در موبایل
دسته بندی : آموزش CSS سطح مقاله : متوسط زمان مطالعه : 3 دقیقه آخرین بروز رسانی: 14 بهمن 1399طراحی CSS در موبایل از flexbox CSS ، طرح شبکه ، جستارهای رسانه و سایر ویژگی ها برای مطابقت وب سایت ها با جهت گیری دستگاه های مختلف و اندازه صفحه استفاده می کند.
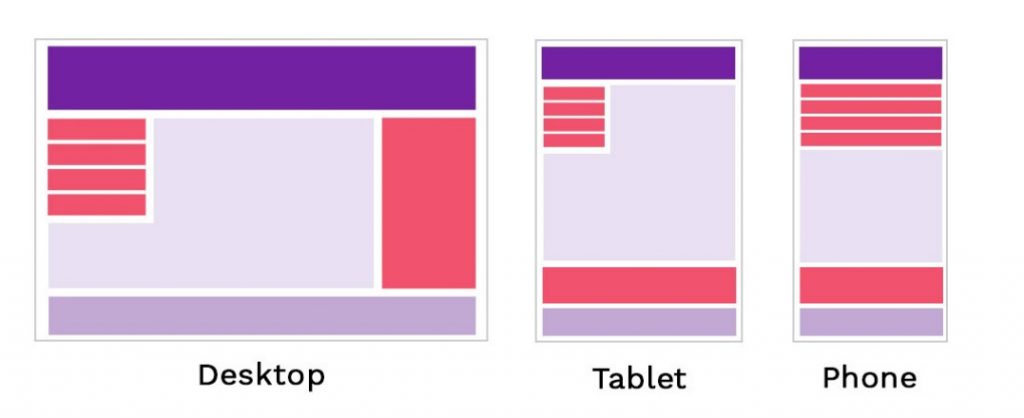
آنچه باعث می شود طراحی وب سایت ریسپانسیو باشد.

CSS باعث می شود وب سایت ها با کوچک کردن عناصر یا انتقال آن ها از یک مکان به مکان دیگر، چیدمان خود را تنظیم کنند. مفهوم یک وب سایت دوستانه برای موبایل به این معنی است که یک وب سایت می تواند به طور مساوی با مانیتورهای صفحه عریض و تلفن های همراه سازگار شود.
چگونه می توان یک وب سایت پاسخگو ایجاد کرد؟
مفهوم viewport به ناحیه وب سایت اشاره دارد که بدون پیمایش قابل مشاهده است. برای کنترل نحوه مشاهده نماها ، می توانید از عنصر <meta> استفاده کنید. پس از تنظیم ، این عنصر نشان می دهد که مرورگرها چگونه مقیاس بندی و ابعاد صفحات وب را مدیریت می کنند.
CSS3 ماژول هایی با قابلیت های جدید برای طراحی وب ریسپانسیو معرفی کرد. یکی از ماژول های اصلی طرح بندی شبکه است. این یک مفهوم طرح مبتنی بر تناسب است.
توجه: proportion basedبه این معناست که طرح به اندازه و شکل عنصر مربوط میشود تا با دیگرعناصر موجود . کمک می کند تا از شرایطی که یک عنصر بزرگتر از صفحه است ، جلوگیری کند ، بنابراین کاملاً قابل مشاهده نیست.
flexbox
طرح flexbox ویژگی دیگری برای ایجاد طراحی وب سایت موبایل است. flexbox استفاده از ویژگی نمایش را بهبود می بخشد و به شما امکان می دهد عناصر را به صورت افقی یا عمودی روی هم قرار دهید (بسته به نوع طرح شما). عناصر می توانند فضای زیادی بین یکدیگر داشته باشند یا اصلاً فضایی ندارند.
سوالات رسانه CSS در موبایل
سوالات و نقاط ضعف رسانه ای نقش بسزایی در روند ایجاد یک وب سایت ریسپانسیو دارند. می توانید با تغییر نسبت ها و جهت ها ، نقاط را تنظیم کنید و طرح را تنظیم کنید.
ایده مهم در این آموزش طراحی وب ریسپانسیو این است که تنظیم نقاط شکست مبتنی بر دستگاه دیگر توصیه نمی شود. بهتر است از نقاط انعطاف پذیر مبتنی بر محتوا استفاده کنید که به تغییرات اندازه صفحه و جهت آن پاسخ می دهد.
نکات مهم CSS در موبایل:
- هنگام ایجاد وب سایت باید مخاطبان خود را بشناسید. اگر کاربران تلفن همراه بخشی از مخاطبان هدف شما هستند ، باید مطمئن شوید که وب سایت به عرض نمای نمایش و سایر عوامل پاسخ می دهد.
- وب سایت دوستانه تلفن همراه نه تنها باید به تغییرات در نسبت صفحه و جهت گیری پاسخ دهد. باید همان عملکردها را ارائه دهد و از ویژگی های غیرقابل استفاده برخوردار نباشد.
در دوره آموزش CSS بین المللی آکادمی دویکس به صورت رایگان ثبت نام کنید.
این مقاله چقدر براتون مفید بود؟
