
CSS درون خطی چیست؟
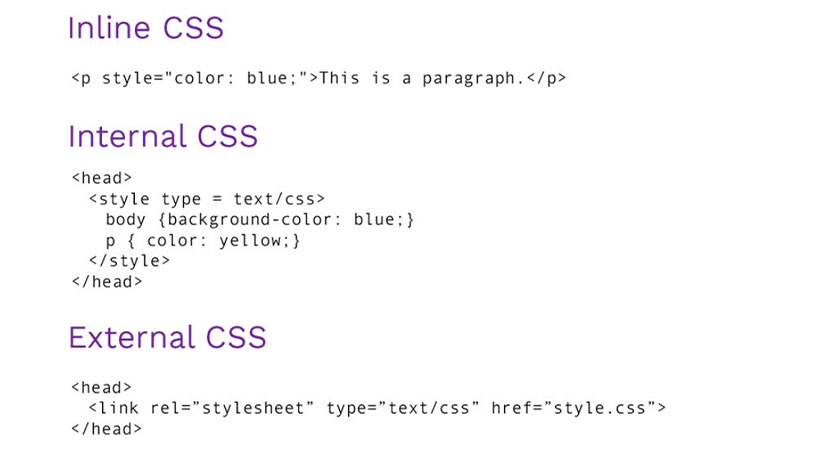
دسته بندی : آموزش CSS سطح مقاله : متوسط زمان مطالعه : 3 دقیقه آخرین بروز رسانی: 11 بهمن 1399CSS درون خطی چیست؟ CSS درون خطی نوعی از استایل دهی در صفحات وب است که به صورت مستقیم در داخل تگهای HTML و با استفاده از ویژگی style اعمال میشود. این روش به شما اجازه میدهد تا به صورت مجزا برای هر عنصر HTML استایل تعریف کنید. به سه روش میتوان CSS را به HTML پیوند داد. در اینجا تصویری از هر سه روش آورده شده است:

مزایای CSS درون خطی:
- کنترل دقیق: این روش به شما امکان میدهد تا به صورت دقیق و جزئی برای هر عنصر HTML استایل تعریف کنید.
- سرعت: از آنجایی که استایلها به صورت مستقیم در داخل تگ HTML قرار میگیرند، نیازی به بارگیری فایل CSS خارجی نیست.
موارد استفاده مناسب برای CSS:
- استایل دهی به عناصر خاص: برای مثال، میتوانید از CSS درون خطی برای استایل دهی به یک دکمه خاص یا یک عنوان خاص استفاده کنید.
- تغییر موقت استایل: برای مثال، می توانید از CSS درون خطی برای تغییر موقت رنگ یک عنصر در هنگام هاور استفاده کنید.
- پیش نمایش سریع: برای مثال، میتوانید از CSS درون خطی برای پیش نمایش سریع تغییرات استایل قبل از اعمال آنها در فایل CSS خارجی استفاده کنید.
مقدمه ای بر CSS درون خطی
Inline CSS به شما امکان می دهد یک سبک منحصر به فرد را همزمان روی یک عنصر HTML اعمال کنید. شما با استفاده از مشخصه style با هر ویژگی CSS تعریف شده در آن ، CSS را به یک عنصر HTML خاص اختصاص میدهید. در مثال زیر، رنگ آبی به صورت درون خطی به عنصر <p> اختصاص داده شده است.
از نظر امنیتی، استفاده از CSS درون خطی برای تنظیم ویژگیهایی مانند رنگ متن یا اندازه فونت اغلب امری ایمن است. اما برای تنظیم ویژگیهایی مانند margin یا padding، بهتر است از فایل CSS خارجی استفاده کنید تا مشکلات قابل پیشبینی مانند همپوشانی (overlapping) را جلوگیری کنید.
<p style="color: blue;">متن پاراگراف با رنگ آبی</p>
سبکهای درون خطی در CSS میتوانند برای پیش نمایش فوری تغییرات یا افزودن قوانین CSS به تنها یک یا دو عنصر مفید باشند. هنگامی که به پرونده .css خود دسترسی ندارید ، دانستن اینکه CSS به صورت درون خطی چگونه کار میکند میتواند کاربردی باشد.
معایب CSS درون خطی:
- خوانایی: استفاده زیاد از CSS درون خطی میتواند کد HTML را ناخوانا و پیچیده کند.
- نگهداری: به روز رسانی استایلها در صورت استفاده از CSS درون خطی دشوارتر است.
- عملکرد: استفاده بیش از حد از CSS درون خطی میتواند سرعت بارگذاری صفحه را کاهش دهد.
- ایجاد کد نامرتب: ترکیب HTML و CSS درهم تنیده، خوانایی و نگهداری کد را دشوار میکند.
- دشواری در بهروزرسانی: تغییر استایلها در CSS درون خطی به ویرایش تک تک عناصر نیاز دارد، که در مقایسه با ویرایش یک فایل CSS خارجی، دشوارتر است.
- عملکرد ضعیف: استفاده بیش از حد از CSS درون خطی میتواند بر عملکرد صفحه وب تأثیر منفی بگذارد.
مقایسه css درون خطی ، داخلی و خارجی
موضوع دیگر این است که آیا استفاده از سبک داخلی CSS عملکرد وب سایت را بهبود می بخشد یا خیر، در اینجا نکات اصلی هنگام مقایسه سرعت هر سه گزینه ذکر شده است:
- CSS درون خطی: این روش شامل قرار دادن کدهای CSS به طور مستقیم در داخل تگ HTML مربوطه میشود.
- برای اعمال سبکهای منحصر به فرد به یک عنصر خاص مفید است.
- نیاز به ایجاد فایلهای اضافی را از بین میبرد.
- خوانایی کد را کاهش میدهد.
- نگهداری و مدیریت کد را دشوار میکند.
- برای اعمال سبکهای مشابه به چند عنصر مناسب نیست.
- CSS داخلی: این روش شامل قرار دادن کدهای CSS در یک بلوک
styleدر داخل تگheadسند HTML میشود.- خوانایی کد را نسبت به CSS درون خطی افزایش میدهد.
- نگهداری و مدیریت کد را آسانتر میکند.
- برای اعمال سبکهای مشابه به چند عنصر در یک صفحه مناسب است.
- میتواند سرعت بارگذاری صفحه را کمی کاهش دهد.
- برای اعمال سبکها به صفحات مختلف باید در هر صفحه کد CSS را تکرار کرد.
- CSS خارجی: این روش شامل قرار دادن کدهای CSS در یک فایل جداگانه با پسوند
.cssو سپس لینک کردن آن به سند HTML میشود.- خوانایی و مدیریت کد را به طور قابل توجهی افزایش میدهد.
- سرعت بارگذاری صفحه را بهینه میکند.
- امکان استفاده از یک فایل CSS برای چندین صفحه را فراهم میکند.
- به ایجاد فایلهای اضافی نیاز دارد.
- برای اعمال سبکهای منحصر به فرد به یک عنصر خاص، نیاز به کدهای اضافی دارد.
نکته: استفاده از CSS درون خطی به عنوان راهحل نهایی و در موارد ضروری توصیه میشود. برای استایلدهی اصولی و بهینه، استفاده از CSS خارجی و کتابخانههای CSS گزینههای مناسبتری هستند.
نکات مهم Inline CSS:
- میتوانید از ابزارهای توسعهدهنده مرورگر برای مشاهده و ویرایش CSS درون خطی استفاده کنید.
- برای یادگیری بیشتر در مورد CSS درون خطی، میتوانید به منابع آموزشی آنلاین مراجعه کنید.
- اگر ویژگیهای CSS درون خطی در تگ HTML وجود داشته باشد، این ویژگیها اولویت بالاتری نسبت به استایلهایی دارند که درون یک فایل CSS خارجی تعریف شده باشند.
- استفاده از درون خطی بهطور معتدل و برای تنظیم ویژگیهای کوچک یک عنصر توصیه میشود. اگر نیاز به تنظیمهای پیچیدهتر یا مکرر دارید، بهتر است از فایل CSS خارجی استفاده کنید.
در دوره آموزش CSS بین المللی آکادمی دویکس به صورت رایگان ثبت نام کنید.
این مقاله چقدر براتون مفید بود؟
