
پس زمینه در CSS
دسته بندی : آموزش CSS سطح مقاله : متوسط زمان مطالعه : 5 دقیقه آخرین بروز رسانی: 13 بهمن 1399خصوصیات یکپارچه سازی رنگ تصویر و پس زمینه در CSS توضیح داده شده است.
پس زمینه یک ویژگی مختصر CSS است که به شما امکان می دهد چندین سبک برای پس زمینه عنصر نشان دهید.
مزایای استفاده از مقاله کوتاه
در مثال زیر ، ما با استفاده از یک مقدار HEX و به دنبال آن مقادیر تصویر ، تکرار و موقعیت ، رنگ پس زمینه CSS را مشخص می کنیم. مقادیر را با فاصله از هم جدا می کنیم و خط را با یک نقطه ویرگول پایان می دهیم.
body {
background: #ffffff url("bird.png") no-repeat left top;
}توجه: برای نگهداری تمام خصوصیات پس زمینه در یک اظهارنامه باید از اختصار زمینه CSS استفاده کنید. به شما در تولید کد کوتاه و تمیز کمک می کند.
سفارش Properties

بخاطر بسپارید: این دستور پیشنهادی برای درج خواص پس زمینه است.
رنگ پس زمینه
خاصیت background-color رنگهای پس زمینه را به عناصر HTML اختصاص می دهد.
در مثال زیر ، <div> دارای ویژگی CSS استایل رنگی است که به صورت اسطوخودوس تنظیم شده است.

div {
background-color: lavender;
}توجه: background-color کلمات کلیدی رنگی ، کدهای HSL ، RGB و HEX را می پذیرد. برای تنظیم کدورت رنگ پس زمینه ، CSS RGBA و HSLA را ارائه می دهد.
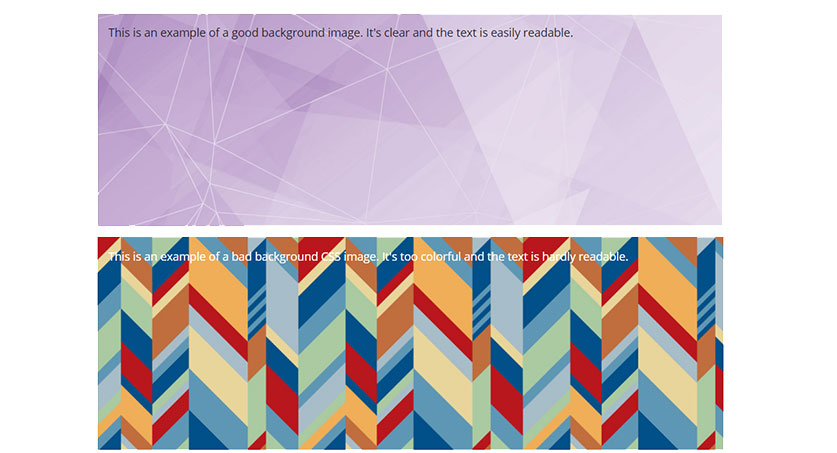
تصویر پس زمینه
ویژگی تصویر پس زمینه یک یا چند تصویر به عناصر HTML اضافه می کند. با جدا کردن URL پس زمینه در CSS با کاما می توانید چندین تصویر پس زمینه را تنظیم کنید.
توجه: به طور پیش فرض ، یک تصویر پس زمینه به صورت عمودی و افقی تکرار می شود و در گوشه بالا سمت چپ یک عنصر HTML قرار می گیرد.
div {
background-image: url("image.png");
}توجه: تصویر پس زمینه این نوع تصاویر را می پذیرد – SVG ، PNG ، JPG ، GIF ، WEBP.

برای افزودن صحیح تصویر ، باید URL پس زمینه CSS را مشخص کنید. در مواردی که با URL تصویر مشکلی وجود دارد ، هیچکدام تصویر را مشخص نمی کند.
نکته: حتی اگر تصویری اضافه می کنید ، فراموش نکنید که خاصیت رنگ پس زمینه را نیز وارد کنید. اگر مشکلی در مورد رنگ زمینه وجود داشته باشد ، CSS به جای آن رنگ انتخاب شده را نشان می دهد.
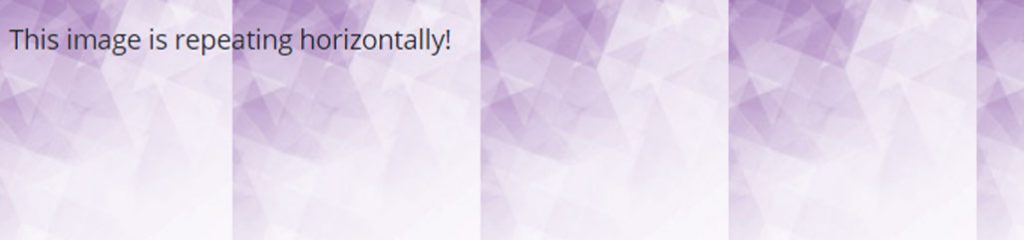
تکرار پس زمینه
ویژگی تکرار پس زمینه چگونگی تکرار عمودی یا افقی تصاویر پس زمینه را کنترل می کند. می توانید تصویر خود را برای تکرار انتخاب کنید:
- فقط به صورت افقی با تکرار-x
- فقط به صورت عمودی با تکرار-y
- هم به صورت افقی و هم به صورت عمودی با تکرار
- اصلاً تکرار نشود بدون تکرار
در این مثال ، از تکرار x برای تکرار افقی تصویر استفاده می کنیم:
div {
background-image: url("image.png");
background-repeat: repeat-x; /* Repeats image horizontally */
}
برای افزودن صحیح تصویر، باید URL پس زمینه CSS را مشخص کنید. در مواردی که با URL تصویر مشکلی وجود دارد ، هیچکدام تصویر را مشخص نمی کند.
نکته: حتی اگر تصویری اضافه می کنید ، فراموش نکنید که خاصیت رنگ پس زمینه را نیز وارد کنید. اگر مشکلی در مورد رنگ زمینه وجود داشته باشد ، CSS به جای آن رنگ انتخاب شده را نشان می دهد.
موقعیت پس زمینه
ویژگی تکرار پس زمینه چگونگی تکرار عمودی یا افقی تصاویر پس زمینه را کنترل می کند. می توانید تصویر خود را برای تکرار انتخاب کنید:
- فقط به صورت افقی با تکرار-x
- فقط به صورت عمودی با تکرار-y
- هم به صورت افقی و هم به صورت عمودی با تکرار
- اصلاً تکرار نشود بدون تکرار
در این مثال ، از تکرار x برای تکرار افقی تصویر استفاده می کنیم:

body {
background-image: url("image.png");
background-position: center;
background-repeat: no-repeat;
}مقادیر احتمالی
یک یا چند مقدار (با کاما از هم جدا می شوند) می توانند موقعیت را تعیین کنند.
- چپ
- درست
- بالا
- مرکز
- پایین
- ترکیبات مختلف موارد فوق
نکته: اگر فقط یک موقعیت را مشخص کنید ، مکان افقی را مشخص می کند. مقدار عمودی گمشده به طور پیش فرض مرکز می شود.
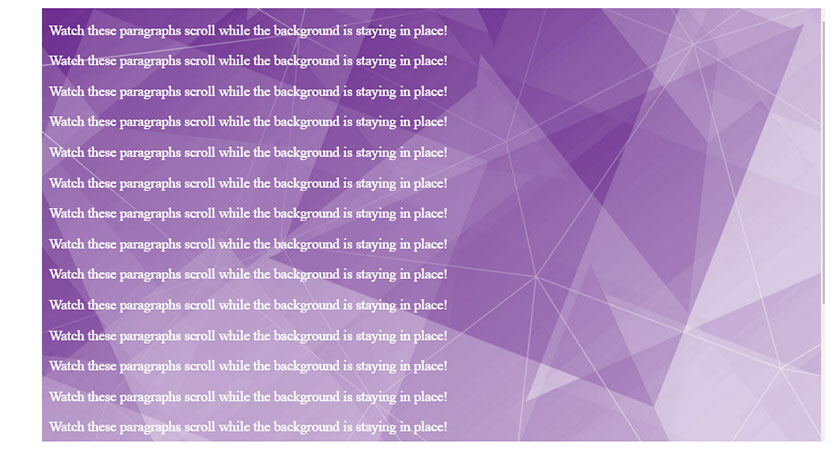
پیوست پس زمینه
پیوست پس زمینه نشان می دهد که آیا موقعیت تصویر پس زمینه یا شیب ثابت است یا هنگام پیمایش حرکت می کند.
در مثال زیر ، یک مقدار ثابت به تصویر پس زمینه اختصاص می دهیم:

body {
background-image: url("image.png");
background-position: left top;
background-repeat: no-repeat;
background-attachment: fixed; /* Background image will not move when scrolling */
}مقادیر احتمالی
برای تنظیم نحوه ایجاد پس زمینه CSS می توانید از سه کلمه کلیدی استفاده کنید:
ثابت اجازه نمی دهد تا تصویر هنگام حرکت کاربران حرکت کند.
local محتوای عنصر را دنبال می کند. اگر دارای ویژگی پیمایشی باشد ، پس زمینه با عنصر حرکت می کند. موقعیت تصویر نسبت به ناحیه قابل پیمایش تبدیل می شود نه مرز.
تنظیمات اسکرول تنظیم می شود که پس زمینه با منوی اصلی پیمایش می کند ، اما در داخل نمای محلی حرکت نمی کند.
خاستگاه پس زمینه
زمینه-مبدا نحوه نشان دادن پس زمینه CSS را تنظیم می کند: داخل مرز ، داخل padding یا از یک طرف به آن طرف دیگر.
div {
border: 10px double black;
padding: 15px;
background: url(sheet.gif);
background-repeat: repeat;
background-origin: padding-box;
}مقادیر احتمالی
- border-box پس زمینه را نسبت به box-border قرار می دهد.
- padding-box پس زمینه را نسبت به جعبه padding قرار می دهد.
- جعبه محتوا پس زمینه را نسبت به جعبه محتوا قرار می دهد.
بخاطر بسپارید: CSS هنگام پیوست پس زمینه برطرف نمی شود.
اندازه پس زمینه
اندازه پس زمینه اندازه تصویر پس زمینه را مشخص می کند. می توانید تصاویر را تنظیم کنید تا اندازه اصلی آن ها حفظ شود ، آن ها را کشیده یا در یک منطقه خاص قرار دهید.
div {
background: url(https://github.com/bitdegree/banners/blob/master/learn/pom-laptop.png?raw=true);
background-size: 60px 90px;
}توجه: وقتی تصاویر پس زمینه از فضاهای خالی خارج می شوند ، می توانید آنها را با رنگ زمینه پر کنید. بعلاوه ، این رنگ هنگام شفاف بودن تصاویر ظاهر می شود.
مقادیر احتمالی
- حاوی اندازه اصلی یک تصویر را نشان می دهد حتی اگر فضای خالی در عنصر باقی بگذارد.
- cover اطمینان حاصل می کند که تصویر پس زمینه همیشه متناسب با کل عنصر باشد (می تواند تصویر را برای این منظور برش یا کشش دهد).
- auto به مرورگر می گوید که اندازه تصویر را با توجه به اندازه اصلی تصویر و نسبت ابعاد محاسبه کند.
<percentage>یک تصویر را با توجه به درصد های مشخص شده اندازه می کند.<length>اندازه دقیق تصویر را مشخص می کند.
پس زمینه-کلیپ
کلیپ پس زمینه تعیین می کند که یک تصویر پس زمینه چقدر می تواند لایه لایه یا محتوای یک عنصر را ترک کند.
div {
background-clip: content-box;
border: 5px dotted black;
padding: 20px;
background: lightblue;
}مقادیر احتمالی
- border-box مقدار پیش فرض است. تصویر یا رنگ پس زمینه را تنظیم می کند تا به لبه خارجی حاشیه برسد.
- padding-box از عبور بیش از حد تصویر یا رنگ از بالشتک جلوگیری می کند.
- جعبه محتوا فقط تصویر یا رنگ را برای محتوای عنصر مشخص شده اعمال می کند.
نکات مهم پس زمینه در CSS:
- هنگام تنظیم پس زمینه وب سایت ، به یاد داشته باشید که اولین مقدار background-position موقعیت افقی را نشان می دهد ، در حالی که مورد دوم عمودی را نشان می دهد.
- توجه داشته باشید که مبدأ پس زمینه باید قبل از کلیپ پس زمینه باشد زیرا آن ها می توانند مقادیر یکسانی داشته باشند: جعبه حاشیه ، جعبه padding یا جعبه محتوا.
- محدودیتی برای تعداد تصاویر پس زمینه ای که می توانید تنظیم کنید وجود ندارد. به سادگی باید به یاد داشته باشید که URL پس زمینه CSS را به درستی وارد کنید.
در دوره آموزش HTML و CSS بین المللی آکادمی دویکس به صورت رایگان ثبت نام کنید.
این مقاله چقدر براتون مفید بود؟
