
ویژگی CSS align-content
دسته بندی : آموزش CSS سطح مقاله : متوسط زمان مطالعه : 3 دقیقه آخرین بروز رسانی: 19 بهمن 1399در این مقاله با ویژگی CSS align-content آشنا می شویم.
ویژگی CSS align-content
در CSS3 ، ویژگی align-content معرفی شد. این اجازه را به توسعه دهندگان داد تا نحوه نمایش عمودی محتوای یک ظرف فلکس (بر روی محور عرضی) را اصلاح کنند:
div {
width: 80px;
height: 350px;
border: 2px solid #41caf4;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
display: -webkit-flex;
display: flex;
-webkit-align-content: left;
align-content: left;
}اگرچه به نظر می رسد مشابه ویژگی align-items باشد ، اما خطوط flex را به جای موارد تراز می کند:

تحلیل CSS align-content:
نحو برای ویژگی CSS align-content ساده است – تمام آنچه برای تعریف نیاز دارید مقدار ویژگی است:
align-content: مقدار؛
در جدول زیر می توانید تمام مقادیر موجود برای تراز بندی انعطاف پذیر را پیدا کنید.
ارزش های املاک
| Description | Value |
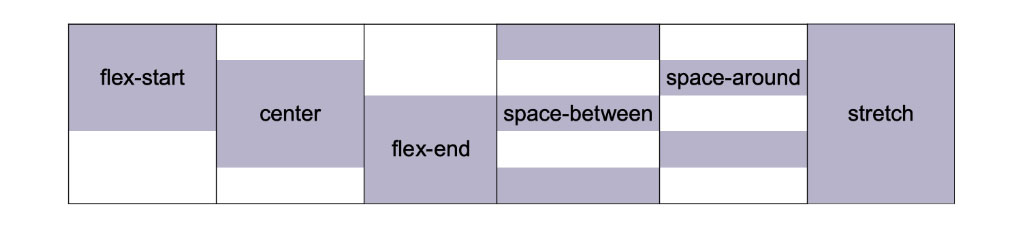
| خطوط را به ابتدای ظرف فلکس وصل کنید | flex-start |
| خطوط را به مرکز ظرف فلکس بسته بندی می کند | center |
| خطوط را به انتهای ظرف فلکس ببندید | flex-end |
| خطوط را با خط اول در ابتدا و آخرین خط در انتهای ظرف فلکس به طور مساوی توزیع می کند | space‑between |
| خطوط را با فاصله های مساوی بین توزیع می کند | space‑around |
| خطوط را می کشد تا تمام فضا را اشغال کند. مقدار پیش فرض | stretch |
| مقدار پیش فرض را برمی گرداند | initial |
| مقدار را از عنصر والد به ارث می برد | inherit |
توجه: اگر فقط یک خط در ظرف داشته باشید ، نمی توانید محتوای CSS را تراز کنید: فضای خالی بیشتری نسبت به مطالب اشغال شده باید داشته باشد.
پشتیبانی از مرورگر
ویژگی align-content در مرورگرهای : IE، safari ، firefox، cherom، opera و Edge پشتیبانی می شود.
در دوره آموزش CSS بین المللی آکادمی دویکس به صورت رایگان ثبت نام کنید.
این مقاله چقدر براتون مفید بود؟
