
منشا پس زمینه CSS
دسته بندی : آموزش CSS سطح مقاله : متوسط زمان مطالعه : 2 دقیقه آخرین بروز رسانی: 20 بهمن 1399با ویژگی دیگری از CSS با عنوان منشا پس زمینه CSS در انمقاله آشنا می شویم.
توضیحات منشا زمینه CSS
ویژگی CSS background-origin برای تعیین محل قرارگیری تصویر پس زمینه استفاده می شود:
div {
border: 10px double black;
padding: 15px;
background: url(sheet.gif);
background-repeat: repeat;
background-origin: padding-box;
}به نظر می رسد شبیه کلیپ پس زمینه باشد ، اما پس زمینه تغییر اندازه داده شده و بریده نشده است.
توجه: اگر پیوست پس زمینه روی ثابت تنظیم شود ، این ویژگی تأثیری ندارد.
بررسی منشا پس زمینه CSS
نحو برای ویژگی پس زمینه CSS بسیار ساده است:
background-origin: مقدار؛
در بخش زیر ، سه مقدار موجود را توضیح خواهیم داد.
ارزش های املاک
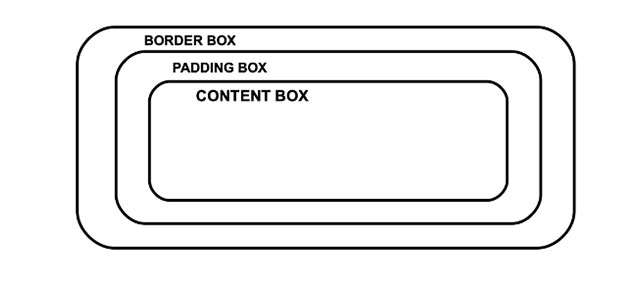
مساحت هر عنصر در CSS را می توان با یکی از سه جعبه تعریف کرد:
- جعبه محتوا محتوای عنصر را نگه می دارد
- جعبه padding محتوا و padding آن را نگه می دارد
- جعبه حاشیه حاوی محتوا ، بالشتک و حاشیه است

با استفاده از پس زمینه CSS ، می توانید موقعیت پس زمینه را در رابطه با هر یک از این جعبه ها تعریف کنید:
| Description | Value |
| مقدار پیش فرض موقعیت تصویر پس زمینه نسبت به جعبه پدینگ است | padding-box |
| موقعیت تصویر پس زمینه نسبت به جعبه حاشیه است | border-box |
| موقعیت تصویر پس زمینه نسبت به جعبه محتوا است | content-box |
پشتیبانی از مرورگر
این تگ در مرورگرهای IE ، safari ، firefox، cherom، opera و Edge پشتیبانی می شود.
در دوره آموزش CSS بین المللی آکادمی دویکس به صورت رایگان ثبت نام کنید.
این مقاله چقدر براتون مفید بود؟
