
لیست های CSS
دسته بندی : آموزش CSS سطح مقاله : متوسط زمان مطالعه : 6 دقیقه آخرین بروز رسانی: 15 بهمن 1399لیست های CSS به شما امکان می دهد موقعیت و سبک نشانگر لیست را کنترل کنید.
نکات اصلی سبک لیست های CSS:
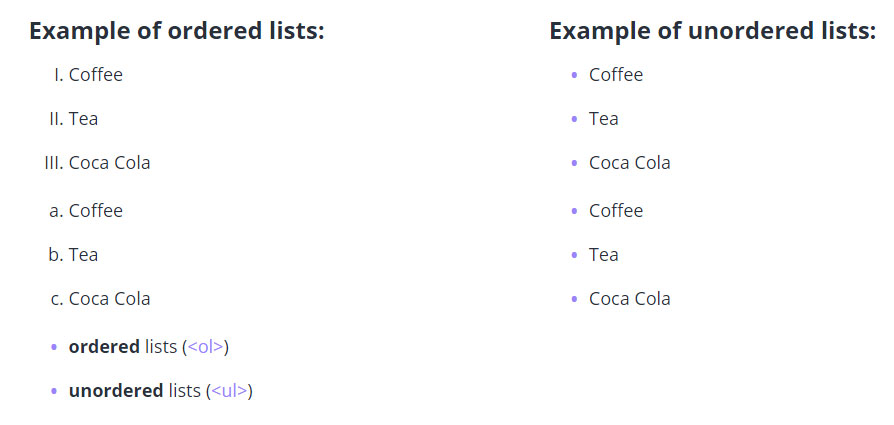
- HTML دارای دو نوع لیست است: مرتب شده و غیر مرتب.
- به سبک لیست CSS لیست ها را برای مطابقت با طراحی وب تنظیم می کند یا لیست ها را بیشتر قابل توجه می کند.
سبک کردن لیست ها با CSS
لیست های مرتب و مرتب نشده به صورت زیر است:

تنظیم سبک لیست با CSS مفید است زیرا شما می توانید اطلاعات را سازماندهی و سبک کنید.
- پیگیری اطلاعات آسان تر است.
- اطلاعات به راحتی به خاطر سپرده می شوند.
- خوانندگان جملات کوتاه را بر بلوک متن ترجیح می دهند.
- این باعث می شود متن شما پویاتر باشد.
توجه: لیست های مرتب شده دارای شماره یا حرف هستند در حالی که لیست های نامرتب دارای گلوله هستند.
ویژگی های سبک CSS به شما امکان کنترل کامل موارد زیر را می دهد:
- شکل و موقعیت نشانگرها.
- طرح لیست ها.
- رنگ پس زمینه
- علاوه بر این ، می توانید از تصاویر به عنوان نشانگر خود استفاده کنید یا کلاً آن ها را حذف کنید.
استفاده از مختصر به سبک لیست
مختصر به سبک لیست سه ویژگی CSS جداگانه CSS را در یک اعلامیه تنظیم می کند:
ul {
list-style: square outside url("check.png");
}| Description | Property |
| ویژگی مختصر که به ما امکان می دهد تمام خصوصیات منفرد را در یک اظهارنامه تعیین کنیم | list-style |
| نشانگر مورد لیست را به عنوان تصویر تعریف می کند | list-style-image |
| موقعیت نشانگرهای لیست مورد را مشخص می کند | list-style-position |
| سبک مارکر شما را مشخص می کند | list-style-type |
توجه: اگر از خصوصیات موجود در اعلامیه صرف نظر کنید ، مقادیر اولیه آنها خواهد بود.
نشانگرها
ویژگی CSS-style-style type نوع نشانگرها را در لیست های مرتب شده و غیر مرتب تعیین می کند. مقادیر آن ها با استفاده از کلمات کلیدی (دیسک ، دایره ، مربع ، اعشار ، و غیره) نشان داده می شود.
توجه: رنگ نشانگرها همان عنصری است که تنظیم شده است.

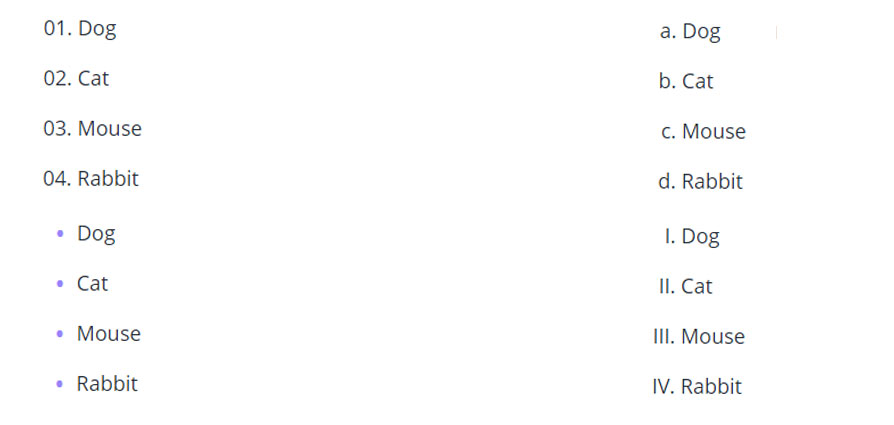
این مثال ویژگی CSS-type-type را با چهار مقدار تنظیم می کند:
ul.ba {
list-style-type: square;
}
ul.aa {
list-style-type: circle;
}
ol.da {
list-style-type: lower-alpha;
}
ol.ca {
list-style-type: upper-roman;
}ویژگی نوع سبک، نوع مقادیر زیر را نیز می پذیرد:
- ident – یک شناسه برابر با مقدار counter-style@ تنظیم می کند.
- Symbols () – سبکی ناشناس از لیست ها را تنظیم می کند.
- رشته – رشته به عنوان نشانگر استفاده خواهد شد.
- هیچ – هیچ نشانگر وجود ندارد.
نکته: نشانگرهای از پیش تعریف شده دیگری وجود دارد که می توانید آنها را اعمال کنید. به عنوان مثال ، مارک هایی برای شماره گذاری سنتی عبری ، گرجی ، چینی و غیره وجود دارد.
ساخت CSS حذف گلوله ها
حذف گلوله ها از لیست ul با تنظیم ویژگی CSS-type-type از نوع بدون امکان امکان پذیر است. در نتیجه ، گلوله ها از لیست ناپدید می شوند.
ul.ba {
list-style-type: none;
}توجه: برای خلاص شدن از تورفتگی اتوماتیک ، می توانید margin و padding را روی 0 تنظیم کنید.
نشانگر تصویر
نشانگرهای سفارشی با CSS برای سبک های لیست شامل تصاویر هستند. معمولاً خاصیت image-style-image دارای یک آدرس URL از یک تصویر به عنوان مقدار است.
مثال زیر یک مجموعه تصویر منحصر به فرد به عنوان نشانگر یک لیست غیر مرتب دارد:
ul {
list-style-image: url('check.png');
}موقعیت نشانگر
خاصیت list-style-position موقعیت نشانگر را تعیین می کند. ویژگی دو مقدار را می پذیرد:
- در داخل – نشانگر در داخل لیست ها ظاهر می شود.
- خارج – نشانگر خارج از موارد لیست است.
این مثال نشانگرهای یک لیست غیر مرتب را در خارج قرار می دهد.
ul {
list-style-position: outside;
}رنگها
شما می توانید سبک لیست CSS خود را با استفاده از ویژگی مختصر پس زمینه با استفاده از padding و یا حاشیه بی نظیر کنید.

مشخصات در عناصر <ul> یا <ol> بر کل لیست تأثیر می گذارد.
بنابراین ، می توانید پس زمینه های کل لیست و نقاط جداگانه را جدا کنید.
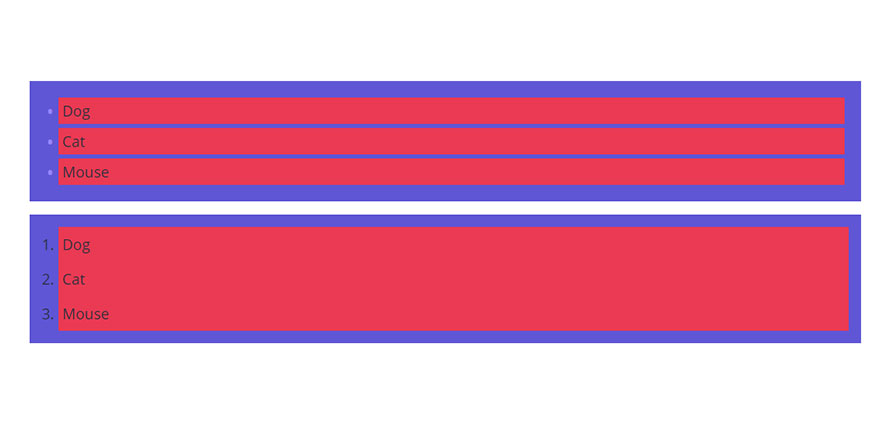
این مثال سبک های مختلف رنگ و طرح را به دو لیست اختصاص می دهد:
ol {
background: #5f56d5;
padding: 15px 15px 15px 5px;
}
ul {
background: #5f56d5;
padding: 15px 15px 15px 5px;
}
ol li {
background: #ea3a53;
padding: 5px;
margin-left: 30px;
}
ul li {
background: #ea3a53;
padding-left: 5px;
margin: 5px 5px 5px 30px;
}مرز ها
شما می توانید سبک لیست را با مختصر نویسی حاشیه CSS یا دست بلند هر طرف افزایش دهید.

نکته: مرزها به تفکیک نقاط کمک می کنند. حاشیه ها می توانند به صورت جعبه ای باشند و شامل هر چهار دیواره یا روی ، دو یا سه دیوار باشد.
این مثال حاشیه بنفش را در سمت چپ لیست اضافه می کند:
<!DOCTYPE html>
<html>
<head>
<style>
ul {
border-left: 6px solid #5e37bc;
background-color: #b495c9;
color: white;
list-style-type: circle;
padding: 11px 21px;
}
</style>
</head>
<body>
<ul>
<li>Dad</li>
<li>Mom</li>
<li>Sister</li>
</ul>
</body>
</html>این مثال هر نقطه از لیست را جدا می کند:
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
padding: 0;
border: 2px solid #c141f4;
}
ul li {
padding: 10px 18px;
border-bottom: 2px solid #417ff4;
}
ul li:last-child {
border-bottom: none;
}
</style>
</head>
<body>
<p>Bordered list with full width:</p>
<ul>
<li>Mom</li>
<li>Dad</li>
<li>Sister</li>
</ul>
</body>
</html>نکات مهم سبک لیست های CSS:
- CSS3 نشانگرهای از پیش تعریف شده بسیاری را معرفی کرده است ، اما اکثر مرورگرها از آن ها پشتیبانی نمی کنند.
- با استفاده از مختصر به سبک CSS لیست ، می توانید کدهای کوتاه تر و آسان تری برای خواندن تولید کنید.
در دوره آموزش CSS بین المللی آکادمی دویکس به صورت رایگان ثبت نام کنید.
این مقاله چقدر براتون مفید بود؟
