
فونت های CSS
دسته بندی : آموزش CSS سطح مقاله : متوسط زمان مطالعه : 3 دقیقه آخرین بروز رسانی: 13 بهمن 1399این آموزش خصوصیات اصلی فونت های CSS را توضیح می دهد.
ویژگی فونت CSS خانواده فونت ها ، اندازه ها ، پررنگ بودن و سایر خصوصیات استایل فونت ها را تنظیم می کند.
مقدمه ای بر فونت های CSS
مختصر font CSS برای تنظیم هفت ویژگی فونت در یک مطلب است.
این مثال استایل <p> را با مختصر font تنظیم می کند:
p.arial-font {
font: 14px arial, sans-serif;
}
p.georgia-font {
font: italic bold 16px/32px Georgia, serif;
}| Description | Property |
| خانواده قلم متن شما را مشخص می کند | font-family |
| جلوه ای منظم ، اریب یا مایل به حروف شما اضافه می کند | font-style |
| اندازه کاراکترهای شما را مشخص می کند | font-size |
| ضخامت شخصیت های شما را توصیف می کند | font-weight |
| متن را به حروف بزرگ کوچکتر تبدیل می کند | font-variant |
| صورت متراکم یا منبسط شده را از قلم ها انتخاب می کند | font-stretch |
| ارتفاع جعبه خط شما را مشخص می کند | line-height |
توجه: فقط مختصات font-size و font-family در فونت CSS فونت اجباری است. سایر موارد اختیاری است.
بررسی مشکلات
مختصر فونت به دلیل نحو مسئله ای و ارث بری ، دارای برخی مسائل است. نگاهی به این مرور کوتاه بیندازید:
- نحو: اگر مختصر نامه از نوع font-size و font نباشد ، CSS کل گزاره را نادیده می گیرد.
- نحو: مقدار font-family باید در اظهارنامه آخرین باشد.
- نحو: مقادیر اختیاری باید قبل از مقدار اندازه قلم در متن کوتاه باشد. در غیر این صورت ، CSS آنها را نادیده می گیرد و ممکن است برای خصوصیات اجباری نیز همین کار را انجام دهد.
- نحو: ویژگی CSS-font-stretch ممکن است در مرورگرهای قدیمی کار نکند. باعث می شود CSS کل گزاره را نادیده بگیرد. برای ایمنی ، یک عملکرد برگشتی را برای اجرا در هنگام خرابی مختصر در نظر بگیرید.
- وراثت: خواص اختیاری حذف شده مقادیر را از عناصر اصلی خود به ارث نمی برند. در عوض ، آن ها مقادیر پیش فرض خود را دارند.
font-family
ویژگی font-family برای یک عنصر قلم تعیین می کند. این ویژگی فقط یک فونت را مشخص نمی کند ، بلکه یک خانواده را مشخص می کند. بنابراین ، ویژگی های دیگر برای انتخاب قلم لازم از خانواده مهم هستند.
دو نام خانوادگی قلم در CSS به شرح زیر است:
- font family – یک خانواده فونت خاص
- generic family – گروهی از خانواده قلم ها

| Description | Font Family | Generic Family |
| عرض تمام شخصیت های تک فضایی یکسان است | Lucida Console Courier New | Monospace |
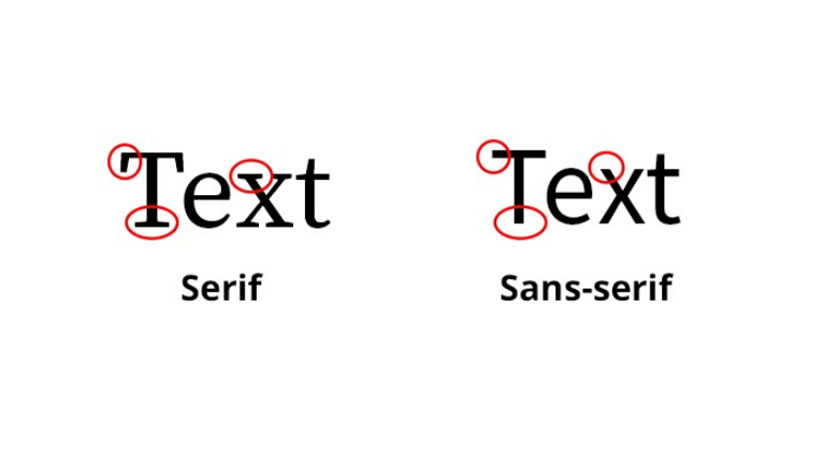
| تمام قلم های Serif در انتهای کاراکترهای خاص دارای خطوط کوچک هستند | Georgia Times New Roman | Serif |
| نویسه های فونت های Sans-serif مانند خط های سریف با خطوط کوچک ختم نمی شوند. خواندن آنها روی صفحه راحت تر از Serif در نظر گرفته شده است | Arial Verdana | Sans-serif |
اغلب توسعه دهندگان چندین نام خانوادگی فونت CSS را با کاما از یکدیگر جدا می کنند. گزینه های دیگر تضمین می کنند که استایل قلم <p> کار می کند:
p {
font-family: "Times New Roman", Times, serif;
}مرورگرها اولین موردی را که با استفاده از font-face@ در صفحه جاسازی شده یا روی سیستم عامل نصب شده است ، انتخاب می کنند.
برای دادن گزینه های جایگزین به مرورگرها ، بیش از یک نام اضافه کنید. اگر یک قلم در دسترس نباشد ، گزینه های دیگر ممکن است باشد. این لیست را از بالاترین اولویت تا کمترین مشخص کنید.
توجه: font selection همزمان یک کاراکتر اتفاق می افتد.
font-style
ویژگی font-style استایل فونت را برای عناصر HTML تعریف می کند. صورت فونت را به صورت عادی ، مورب یا مایل استایل می کند. این می تواند سه مقدار زیر را داشته باشد:
در مثال ، مقایسه هر سه مقدار برای استایل <p> را مشاهده خواهید کرد:
- normal – متن را به طور معمول نشان می دهد (پیش فرض).
- کج – متن را با حروف کج نشان می دهد.
- مایل – متن متمایل است (کمی متفاوت با کج). این مقدار یک زاویه برای شیب ایجاد می کند.
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}توجه: مایل با زاویه تنظیم شده در مرورگرهایی که از نحو سطح 4 CSS پشتیبانی می کنند کار می کند.
font-size
ویژگی font-size اندازه یا ارتفاع قلم را تنظیم می کند. این ویژگی از سه نوع مقدار پشتیبانی می کند:
- کلمات کلیدی: اندازه هایی که با توجه به اندازه قلم پیش فرض کاربران از قبل تعریف شده اند (xx-small ، x-small ، small ، medium ، large ، x-large ، xx بزرگ ، کوچکتر ، بزرگتر).
- مقدار درصد: درصد به عنوان مقادیر اندازه نسبت به اندازه قلم عناصر.
- شاخص های طول: اندازه های خاص نسبت به اندازه عناصر (px ، cm ، pt ، em).
- به یاد داشته باشید: مقادیر طول اعداد منفی را قبول نمی کنند.
در مثال ، مقادیر مختلف قلم را در عمل مشاهده خواهید کرد:
p.size1 {
font-size: x-large;
}
p.size2 {
font-size: 200%;
}
p.size3 {
font-size: 20px;
}وزن قلم در فونت های CSS
ویژگی CSS-font-weight وزن (boldness) قلم را تعیین می کند.
در مثال ، عناصری را با مقادیر مختلف فونت می بینیم:
متن عادی طبیعی است.
این متن پررنگ است.
وزن فونت 900 به این ترتیب است.
p.normal {
font-weight: normal;
}
p.thick {
font-weight: bold;
}
p.thicker {
font-weight: 900;
}روش های مختلفی برای تغییر استایل قلم در CSS وجود دارد:
- کلمات کلیدی: شما می توانید قلم را روی حالت عادی تنظیم کنید. مقدار عددی این کلمه کلیدی 400 است. bold یک سبک پررنگ (همان 400) را تنظیم می کند. lighter فونت را یک وزن سبک تر از عنصر والد قرار می دهد. bolder قلم را یک وزن سبک تر از عنصر والد قرار می دهد.
- <number>: مقادیر 1 تا 1000 را می پذیرد. هرچه عدد بیشتر باشد ، قلم پررنگ تر است.
font-variant
ویژگی CSS-font-variant به شما امکان می دهد متن ها را به حروف کوچک (حروف کوچکتر از حروف عادی) تغییر دهید.
در مثال زیر ، نحوه به نظر رسیدن متن با حروف کوچک می بینیم:
این متن دارای کلاه های کوچک است.
p.smallcaps {
font-variant: small-caps;
}قبل از CSS3 ، این ویژگی برای تنظیم استایل فونت در CSS فقط دارای مقادیر نرمال و کوچک بود. اکنون ، موارد بیشتری را می پذیرد:
- all-small-cap نمایش درهای کوچک برای حروف بزرگ و کوچک است.
- petite-cap بزرگ های کوچک را نمایش می دهد. اگر فونت ها از این ویژگی برخوردار نیستند ، حروف همانند حروف کوچک هستند.
- all-petite-cap حروف کوچک را برای هر دو حرف بزرگ و کوچک نمایش می دهد. عملکرد بازگشتی کاملاً کوچک است.
- titling-cap بزرگنمایی های عنوان را نمایش می دهد.
- unicase ترکیبی از حروف کوچک را برای حروف بزرگ با حروف کوچک معمولی نشان می دهد.
font-stretch
ویژگی font-stretch ، صورت طبیعی ، منبسط یا متراکم شده را ازفونت نشان می دهد.
توجه: چهره های متراکم شخصیت هایی را نشان می دهند که باریک تر از حالت عادی هستند. چهره های گسترده به کاراکترهایی باز می شوند که از عادی گسترده ترند.
این ویژگی مقادیر زیر را می پذیرد:
| ultra-condensed extra-condensed condensed semi-condensed normal semi-expanded expanded extra-expanded ultra-expanded | فوق العاده متراکم فوق متراکم متراکم نیمه متراکم طبیعی نیمه گسترش یافته منبسط فوق العاده گسترش یافته فوق العاده گسترش یافته |
وقتی فونت ها صورت منبسط یا متراکم ندارند ، font-stretch CSS استایل فونت را برای عناصر HTML تغییر نمی دهد.
توجه: CSS3 font-stretch را معرفی کرد. برای مرورگرهایی مانند Google Chrome و Opera ، باید font-stretch را در font-face قرار دهید.
line-height
line-height ، فضا را در بالا و پایین عناصر خطی تنظیم می کند. به این مثال نگاه کنید:
p {
line-height: 10;
}این ویژگی این مقادیر را می پذیرد:
| a <number> a <length> a <percentage> the keyword normal | یک <number> یک <length> یک <percentage> کلمه کلیدی عادی است |
توجه: بهترین گزینه تعداد است. این می تواند هر عددی باشد ، از جمله اعداد اعشاری.
نکات مهم فونت های CSS:
- با استفاده از ویژگی های متن و ویژگی های فونت ، کنترل بیشتری بر نحوه مشاهده متون پیدا می کنید.
- کاربرانی را در نظر بگیرید که نگرانی های شناختی مانند نارساخوانی ، کم بینایی یا سایر شرایط دارند.
در دوره آموزش CSS بین المللی آکادمی دویکس به صورت رایگان ثبت نام کنید.
این مقاله چقدر براتون مفید بود؟
