
فونتهای ایمن وب CSS
دسته بندی : آموزش CSS سطح مقاله : متوسط زمان مطالعه : 5 دقیقه آخرین بروز رسانی: 18 بهمن 1399فونتهای ایمن وب CSS، قلم هایی هستند که در اکثر سیستم عامل ها کار می کنند. برای اطمینان از بهترین سازگاری با مرورگر ، باید font stack را یاد بگیرید: لیستی از قلم ها را به ترتیب اولویت ایجاد کنید.
فونتهای ایمن وب CSS چیست؟
فونتهای ایمن وب به فونت های نصب شده در اکثر سیستم عامل ها اشاره دارند. بنابراین ، شانس بیشتری برای قلم های ایمن وب وجود دارد که به طور یکسان برای همه کاربران ارائه می شود. CSS از این نوع قلم ها به عنوان خانواده فونت عمومی نام می برد.
با این حال ، از زمان CSS3 ، توسعه دهندگان می توانند از فونت های وب برای سایت خود استفاده کنند. فونت های وب CSS به شما امکان می دهد فونت های سفارشی را بارگیری کنید تا با صفحه وب سایت خود بارگیری شوند. در نتیجه ، گزینه های بیشتری برای متن آرایی وجود دارد.
ایجاد پشته قلم
CSS font stack به لیستی از قلم هایی که در اعلان font-family تعریف شده اشاره دارد. هر قلم موجود در لیست در مواردی که قلم ها نمی توانند بارگیری شوند ، یک عقب است.
بنابراین ، پشته CSS به شما کمک می کنند تا در مواردی که فونت اصلی (اولین لیست) در دستگاه های کاربران کار نمی کند ، نوع صفحه خود را کنترل کنید.
در اینجا مثالی از لیست قلم های CSS آورده شده است:
p {
font-family: "Palatino Linotype", "Book Antiqua", Palatino, serif;
}توجه: لیست قلم های CSS باید با نام عمومی پایان یابد.
بخش های زیر پنج خانواده قلم عمومی را توضیح می دهد.
فونت های serif
| Text Example | font-family |
Example Heading Example paragraph | Georgia, serif |
Example Heading Example paragraph | “Palatino Linotype”, “Book Antiqua”, Palatino, serif |
| Example Heading Example paragraph | “Times New Roman”, Times, serif |
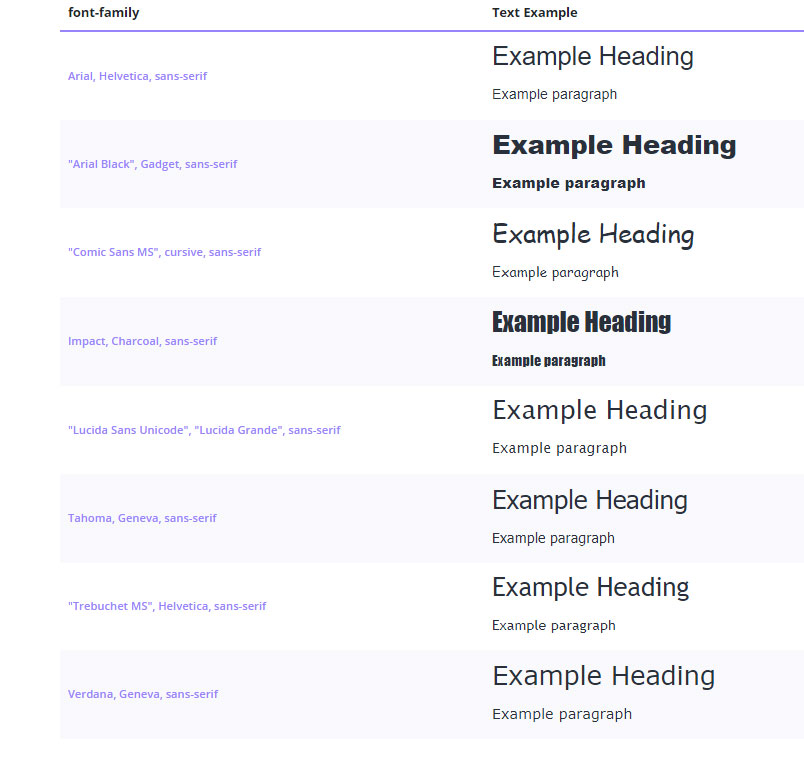
قلم های Sans-serif

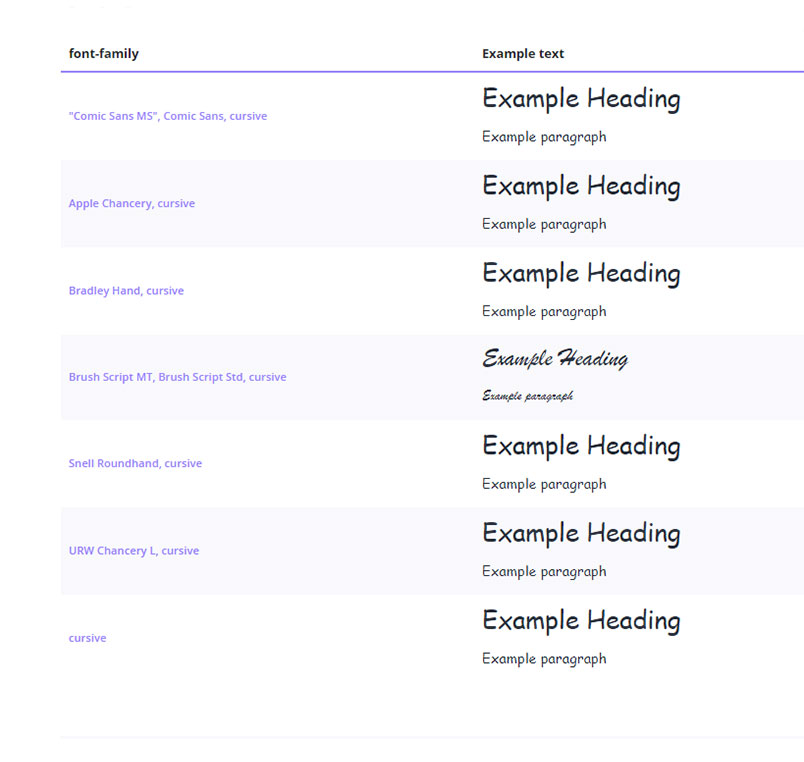
قلم های خط شکسته

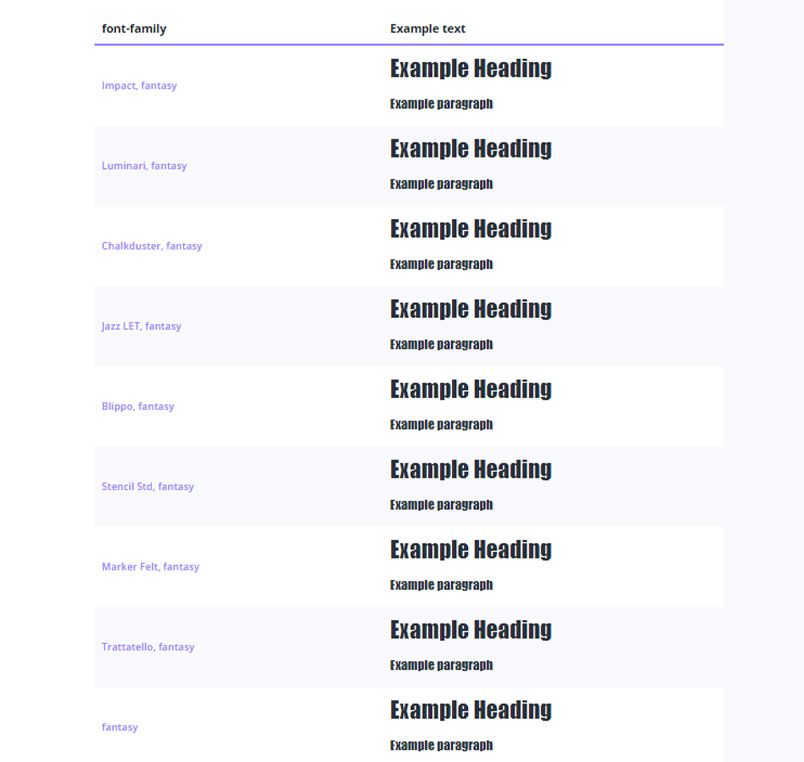
فونت های فانتزی

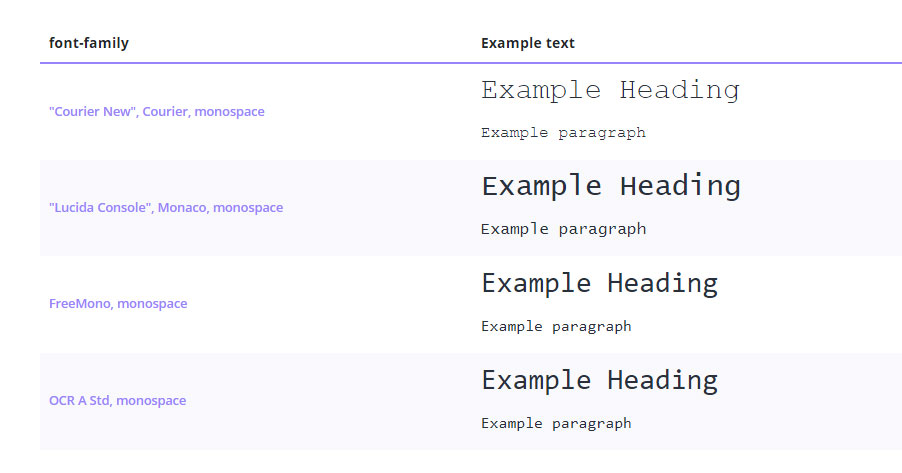
قلم های تک فضا

در دوره آموزش HTML و CSS بین المللی آکادمی دویکس به صورت رایگان ثبت نام کنید.
این مقاله چقدر براتون مفید بود؟
