
علامت گذاری CSS
دسته بندی : آموزش CSS سطح مقاله : متوسط زمان مطالعه : 1 دقیقه آخرین بروز رسانی: 25 بهمن 1399ویژگی علامت گذاری CSS مشخص می کند که آیا علامت گذاری در خارج از کادر خط یا در ابتدای (یا انتهای) یک خط کامل نشان داده می شود:
div {
hanging-punctuation: last;
}این ویژگی به شما کمک می کند قسمت تایپوگرافی طراحی وب را کنترل کنید. بر انواع توقف ها و ویرگول ها تأثیر می گذارد.
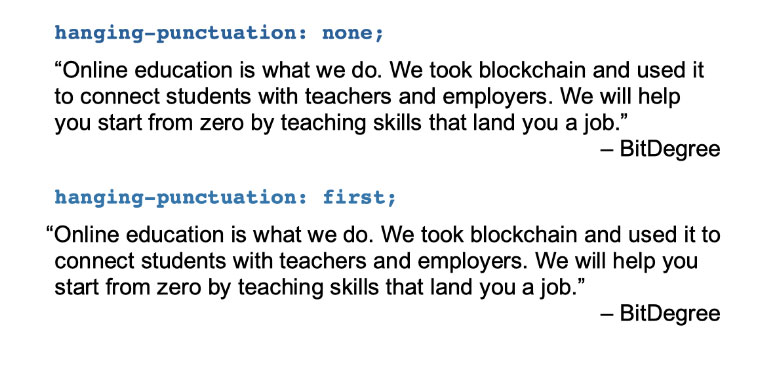
در مثال نقل قول حلق آویز شده در زیر ، می توانید همان نقل قول را ببینید که با استفاده از مقادیر مختلف علامت گذاری و نگارشی قالب بندی شده است. به تفاوت در قرارگیری اولین علائم نگارشی HTML توجه کنید:

بررسی علائم نگارشی
برای تعریف یک نقل قول آویز در CSS ، باید از یک مقدار به سه مقادیر موجود از پنج تعریف کنید:
آویز-علامت گذاری: مقدار 1 مقدار 2 مقدار 3؛
مقادیری که می توانید برای تعیین علائم نگارشی معلق انتخاب کنید ، در جدول زیر توضیح داده شده است.
خاصیت علامت گذاری CSS
| Description | Value |
| مقدار پیش فرض هیچ علامت گذاری علائم آویز وجود ندارد | none |
| در ابتدای خط اول یک علامت نگارشی آویزان وجود دارد | first |
| در انتهای سطر آخر یک علامت نگارشی آویزان وجود دارد | last |
| در انتهای خط یک علامت نگارشی آویزان وجود دارد | force-end |
| در صورتی که یک علامت نگارشی آویزان باشد در انتهای خط وجود ندارد | allow-end |
توجه: این یک ویژگی آزمایشی است ، بنابراین پشتیبانی از مرورگر نسبتاً ضعیف است. شما می توانید متن-تورفتگی با مقدار منفی را به عنوان بازگشت استفاده کنید.
پشتیبانی از مرورگر
این تگ در مرورگرهای IE ، safari ، firefox، cherom، opera وEdge پشتیبانی می شود.
در دوره آموزش CSS بین المللی آکادمی دویکس به صورت رایگان ثبت نام کنید.
این مقاله چقدر براتون مفید بود؟
