
رئوس مطالب CSS
دسته بندی : آموزش CSS سطح مقاله : متوسط زمان مطالعه : 4 دقیقه آخرین بروز رسانی: 15 بهمن 1399ویژگی رئوس مطالب CSS یک خط خارج از عنصر HTML اضافه می کند. رئوس مطالب هرگز فضا اشغال نمی کنند زیرا همیشه بالای جعبه عنصر هستند.

نکات اصلی رئوس مطالب CSS:
- رئوس مطالب CSS خطی است که در اطراف یک عنصر ، خارج از مرز CSS ترسیم شده است.
- معمولاً برای برجسته سازی عناصر HTML است.
- طرح کلی حاشیه نیست و بخشی از منطقه عنصر نیست. عرض کلی یک عنصر (همانطور که در آموزش مدل CSS جعبه توضیح داده شده است) تحت تأثیر عرض طرح قرار نمی گیرد.
رئوس مطالب چیست
ویژگی رئوس مطالب CSS یک عنصر را با یک خط خارج از مرز احاطه کرده است. از آنجا که فضای زیادی را اشغال نمی کند ، بر طرح ، موقعیت یا اندازه عنصر تأثیر نمی گذارد.

توجه: CSS رئوس مطالب مفید است هنگامی که شما نیاز به تأکید بر عبارات جستجو ، حذف خطوط نقطه دار در اطراف پیوندهای فعال و برجسته سازی پیوندها بدون استفاده از شناور دارید.
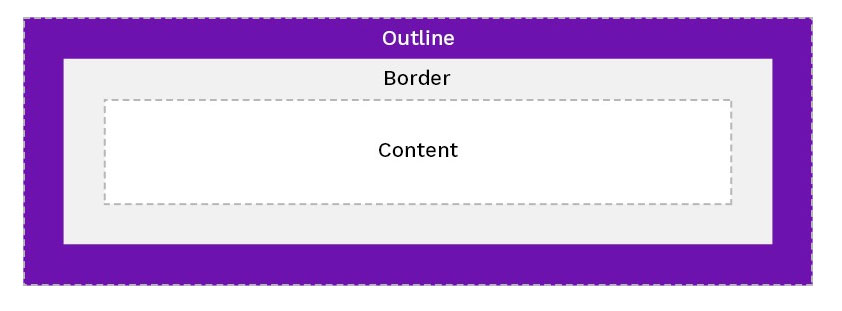
خلاصه مختصر CSS تمام خصوصیات زیر را برای رئوس مطالب جعبه عنصر در یک تعریف تعریف می کند:
| Description | Property |
| رنگ رئوس مطالب را تنظیم می کند | outline-color |
| فضای بین لبه یا مرز عنصر و یک رئوس مطالب را مشخص می کند | outline‑offset |
| سبک رئوس مطالب را مشخص می کند | outline-style |
| عرض رئوس مطالب را تنظیم می کند | outline-width |
این مثال همه خصوصیات را برای رنگ ، عرض و سبک تنظیم می کند:
p {
border: 2px solid gray;
outline: 6px dotted blue;
}
رئوس مطالب و مرزها از نظر ویژگی ها و تعاریف مشابه هستند. با این حال ، در اینجا نکات اصلی وجود دارد که باید بدانید راه حل رئوس مطالب CSS در مقابل مشکل مرزها را بدانید:
- رئوس مطالب همیشه خطوط را در چهار طرف عنصر اضافه می کند ، در حالی که مرزهای اضلاع مختلف را می توان جداگانه تنظیم کرد.
- رئوس مطالب به مدل جعبه CSS تعلق ندارند. بنابراین ، بر چیدمان عنصر تأثیر نمی گذارد.
- رئوس مطالب از شعاع مرز پیروی نمی کنند.
- رئوس مطالب همیشه مستطیل نیستند ، اما معمولاً چنین هستند.
اشکالی غیر از مستطیل
رئوس مطالب نباید مستطیل شکل باشد ، اما این واقعیت به این معنی نیست که می توانید دایره یا اشکال دیگری ایجاد کنید.
متفاوت از مرزها ، ویژگی رئوس مطالب لبه ها را نیز در نظر می گیرد. اگر عنصر طرح شده برای چندین خط ادامه پیدا کند ، رئوس مطالب در انتهای خط به پایان می رسد و دوباره از خط بعدی شروع می شود.
از آنجا که رئوس مطالب سعی می شود به طور کامل متصل شود ، یک شکل غیر مستطیل ایجاد می کند.
outline
ویژگی CSS خلاصه سبک سبک گرافیکی رئوس مطالب را مشخص می کند.
ویژگی سبک کلی می تواند مقادیر متنوعی از کلمات کلیدی را داشته باشد:

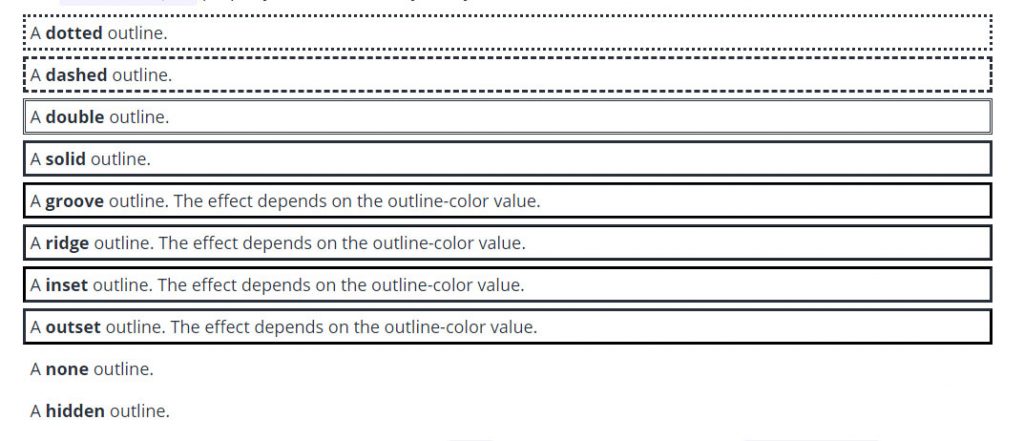
در این مثال ، یک رئوس مطالب CSS را روی عنصر متن <p> تنظیم کرده و با مقادیر مختلف به سبک رئوس مطالب نشان می دهیم:
p {
border: 2px solid gray;
outline-color: blue;
}
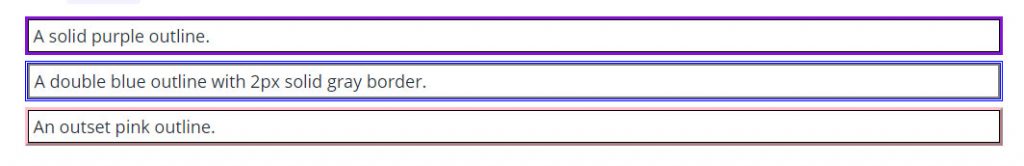
p.solid {outline-style: solid;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.double {outline-style: double;}
p.dashed {outline-style: dashed;}
p.dotted {outline-style: dotted;}رنگ رئوس مطالب
ویژگی outline-color رنگ رئوس مطالب را تعیین می کند.
در مثال زیر ، رنگ رئوس مطالب را با استفاده از کلمه کلیدی رنگی آبی تنظیم می کنیم:
p {
border: 2px solid gray;
outline-style: double;
outline-color: blue;
}می توانید ارزش آن را به چند روش مختلف توصیف کنید:
- نام رنگ CSS – با استفاده از یک کلمه کلیدی مانند آبی رنگ را تعریف کنید.
- RGB – با استفاده از نشانگر RGB مانند rgb (0،0،255) رنگ را مشخص کنید.
- HEX – رنگ را با استفاده از یک نشانگر هگزادسیمال مانند # 0000FF مشخص کنید.
- invert – وارون سازی رنگ را انجام می دهد تا رئوس مطالب بدون توجه به رنگ زمینه CSS قابل مشاهده باشد.

عرض رئوس مطالب
خصوصیت عرض رئوس مطالب ، ضخامت رئوس مطالب عنصر را تنظیم می کند

با استفاده از دو نوع شاخص مقدار می توانید عرض رئوس مطالب CSS را تعیین کنید:
- اندازه خاص (که در واحد تعریف می کنید: pt ، px ، pt ، em ، cm و غیره)
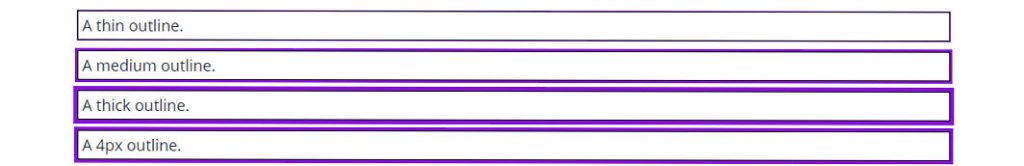
- یکی از مقادیر از پیش تعریف شده (ضخیم ، متوسط یا نازک).
توجه: ممکن است خروجی مقادیر از پیش تعریف شده در مرورگرهای مختلف یکسان نباشد. برای تضمین سازگاری در مرورگرها باید واحدها را تعریف کنید.
در مثال زیر ، عرض رئوس مطالب دو عنصر <p> را که به کلاسهای مختلف HTML تعلق دارند ، تنظیم می کنیم. مقدار عرض اول را با یک کلمه کلیدی و دومی را با استفاده از یک نشانگر خاص تعیین می کنیم:
p {
border: 2px solid gray;
}
p.one {
outline-style: double;
outline-color: blue;
outline-width: medium;
}
p.two {
outline-style: double;
outline-color: red;
outline-width: 4px;
}رئوس مطالب – offset

خاصیت offline-offset فضای بین مرز و رئوس مطالب را مشخص می کند. به طور پیش فرض ، حاشیه و رئوس مطالب در کنار یکدیگر هستند ، اما می توانید آن ها را با فضای شفاف جدا کنید.
شما عرض فضا را با مقادیر تعیین می کنید ، معمولاً به واحدهای خاص (pt ، px ، pt ، em ، cm و غیره) اشاره می کنید
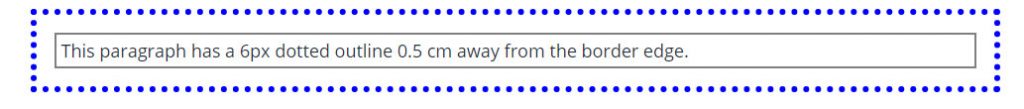
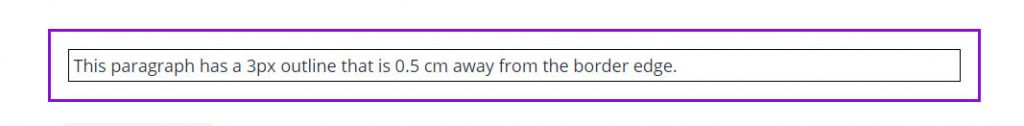
به عنوان مثال ، اگر می خواهید یک رئوس مطالب و یک حاشیه 0.5 سانتی متری از هم تعیین کنید ، باید offset را به کد اضافه کنید:
div {
outline: 3px solid purple;
outline-offset: 0.5cm;
}
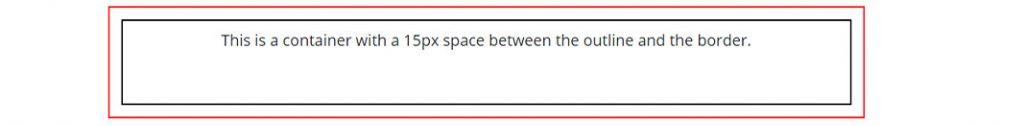
مثال زیر نشان می دهد که چگونه به کانتینر 15 پیکسل فاصله بین رئوس مطالب و حاشیه می دهیم:
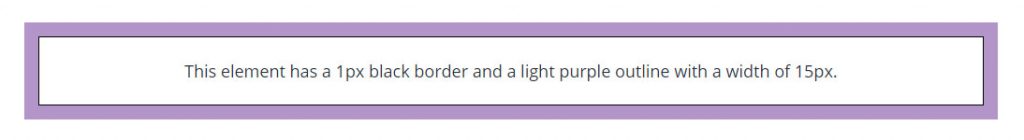
div {
border: 1px solid green; /* Set border properties */
outline: 1px solid hotpink; /* Set outline properties */
outline-offset: 15px; /* Set the distance between the outline and border*/
}شماره طرح کلی متن CSS
شما تصور می کنید که ایجاد طرح کلی CSS برای متن آسان است. با این حال ، هیچ مشخصه متن مشخصی وجود ندارد ، فقط متن آزمایشی آزمایشی وب کیت است که هنوز برخی از مشکلات را دارد.
متن رئوس مطالب CSS را با متن سایه ایجاد کنید. ما یک کلاس خاص به <p> اختصاص می دهیم و ویژگی های لازم برای ایجاد متن رئوس مطالب CSS را نشان می دهیم:
.strokeelement {
color: white;
text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 1px 1px 0 #000;
}نکات مهم رئوس مطالب CSS:
- اگر ویژگی سبک کلی را تعریف نکنید ، حتی اگر خواص دیگری را نیز اعمال کنید ، رئوس مطالب نامرئی خواهد بود.
- برای انتخاب رنگ برای طرح کلی خود ، از ابزار Pickeristic برای یافتن کدهای RGB ، HEX و HSLA استفاده کنید.
در دوره آموزش CSS بین المللی آکادمی دویکس به صورت رایگان ثبت نام کنید.
این مقاله چقدر براتون مفید بود؟
