
تنظیم viewport
دسته بندی : آموزش CSS سطح مقاله : متوسط زمان مطالعه : 2 دقیقه آخرین بروز رسانی: 14 بهمن 1399تنظیم viewport منطقه ای در پنجره مرورگر است که بلافاصله بدون پیمایش قابل مشاهده است. راه اندازی تگ CSS <meta> viewport موثرترین راه برای بهبود نحوه مشاهده صفحات وب در صفحه های کوچکتر است.

مفهوم چشم انداز
تنظیم CSS viewport به بخشی از وب سایت اشاره دارد که در پنجره مرورگر قابل مشاهده است. بنابراین ، نمای نمایش معمولاً با صفحه واقعی برابر نیست. تلفن های همراه و سایر دستگاه های دارای صفحه نمایش کوچکتر صفحات را در یک پنجره مجازی یا دریچه نمایش نشان می دهند.
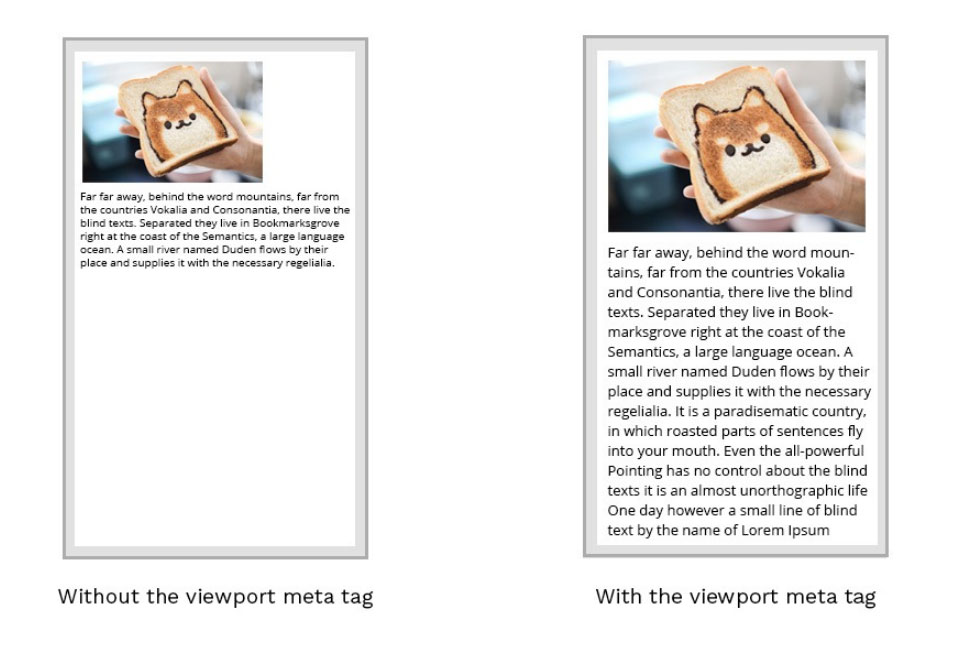
مسئله اصلی این است که صفحات باریک تر ، نمایش نمای مجازی را کوچک می کنند تا تمام مناطق یک صفحه وب را نشان دهد. بنابراین ، برخی از وب سایت ها در دستگاه های تلفن همراه ظاهر خوبی ندارند.
دستکاری و تنظیم veiwport
ممکن است تصور کنید که تنظیم درخواستهای رسانه برای حل این مشکل کافی است. با این حال ، اگر نمای مجازی با نقاط انفصال مشخص مطابقت نداشته باشد ، ممکن است کمک نکنند.
بنابراین ، باید برای تغییر اندازه و مقیاس بندی ویپورت ها ، تگ متا ویوپورت را تنظیم کنید.
- width=device-width = قسمت عرض دستگاه از تگ ، عرض صفحه را برای پاسخگویی به عرض صفحه تنظیم می کند.
- initial-scale=1.0 = تگ سطح بزرگنمایی اولیه صفحه را تنظیم می کند.
این مثال از تگ <meta> استفاده می کند:
<meta name="viewport" content="width=device-width, initial-scale=1.0">این تنظیمات به مرورگرها می گوید که وب سایتی را به عرض صفحه دستگاه مورد استفاده نمایش دهند. بنابراین ، اگر عرض صفحه 320px باشد ، پنجره مرورگر یکسان خواهد بود.
توجه: اگر وب سایت شما برای پاسخگویی ایجاد نشده است ، نباید از تگ <meta> استفاده کنید زیرا ممکن است مشکلاتی ایجاد کند.
تگ CSS <meta> viewport خصوصیات زیر را می پذیرد:
| Description | Property |
| ارتفاع دهانه نمای دستگاه مجازی را تنظیم می کند. | height |
| عرض دهانه نمای دستگاه مجازی را تنظیم می کند. | width |
| سطح بزرگنمایی را برای اولین بار باز شدن صفحه تنظیم می کند. | initial-scale |
| حداقل سطح بزرگنمایی را که کاربر می تواند بزرگنمایی کند تنظیم می کند. | minimum-scale |
| حداکثر سطح بزرگنمایی را که کاربر می تواند بزرگنمایی کند تنظیم می کند. | maximum-scale |
| پرچمی را تنظیم می کند که به شما اجازه می دهد تا دستگاه بزرگنمایی و کوچک کند. | user-scalable |
مرورگرهای تلفن همراه تغییرات جهت را متفاوت مدیریت می کنند. سافاری موبایل به سادگی صفحات را بزرگ می کند وقتی جهت گیری به چشم انداز تغییر می کند. اگر می خواهید تنظیمات مقیاس CSS را حفظ کنید ، مقدار <maximum-scale=1 را برای جلوگیری از این رفتار مرورگرهای تلفن همراه وارد کنید.
در دوره آموزش CSS بین المللی آکادمی دویکس به صورت رایگان ثبت نام کنید.
این مقاله چقدر براتون مفید بود؟
