
تصویر پس زمینه CSS
دسته بندی : آموزش CSS سطح مقاله : متوسط زمان مطالعه : 4 دقیقه آخرین بروز رسانی: 13 بهمن 1399شما می توانید تصاویر پس زمینه CSS را برای عناصر HTML با استفاده از ویژگی تصویر پس زمینه یا خلاصه مقالات تنظیم کنید.
ساخت تصویر پس زمینه CSS
تصویر پس زمینه CSS تصاویر را به عنوان پس زمینه عناصر HTML اضافه می کند. چنین پس زمینه هایی می توانند تصویر باشند. url تصویر پس زمینه () به شما امکان می دهد هر تصویری را به عنوان پس زمینه تنظیم کنید.
این مثال ساده نحوه افزودن تصویر پس زمینه در HTML را با استفاده از ویژگی CSS-background-image نشان می دهد:
#example1 {
background-image: url(https://cdn.bitdegree.org/learn/space.jpeg);
}افزودن چند عکس

یک عنصر می تواند چندین تصویر پس زمینه در CSS داشته باشد. باید آنها را با ویرگول از هم جدا کنید و به یاد داشته باشید که تصاویر روی هم قرار گرفته اند. اولین تصویر لایه اصلی است ، به این معنی که تصاویر دیگری پشت آن هستند.
#example1 {
background-image: url('image.png'), url('other_image.jpg');
background-position: right bottom, right top;
background-repeat: no-repeat, repeat;
}گزینه دیگر استفاده از مختصر پس زمینه است و شامل تمام خصوصیات یک ظاهر طراحی شده برای پس زمینه در یک اعلامیه است:
#example1 {
background: url('image.png') right bottom no-repeat, url('other_image.jpg') left top repeat;
}تنظیم اندازه پس زمینه
خاصیت یک ظاهر طراحی شده به اندازه پس زمینه دارای سه مقدار ممکن است:
- auto: مقدار پیش فرض است که به مرورگر می گوید بهترین اندازه تصویر پس زمینه را تعیین کند.
- cover: این مقدار تضمین می کند که تصویر پس زمینه همیشه کل ظرف را پوشش می دهد (حتی اگر تصویر به کشش یا برش نیاز داشته باشد).
- حاوی: این مقدار نشان می دهد که اندازه واقعی تصویر باید نشان داده شود حتی اگر ظرف را پر نکند.
این مثال تفاوت بین مقادیر حاوی و مقادیر را نشان می دهد:

<!-- wp:code -->
<pre class="wp-block-code"><code></code></pre>
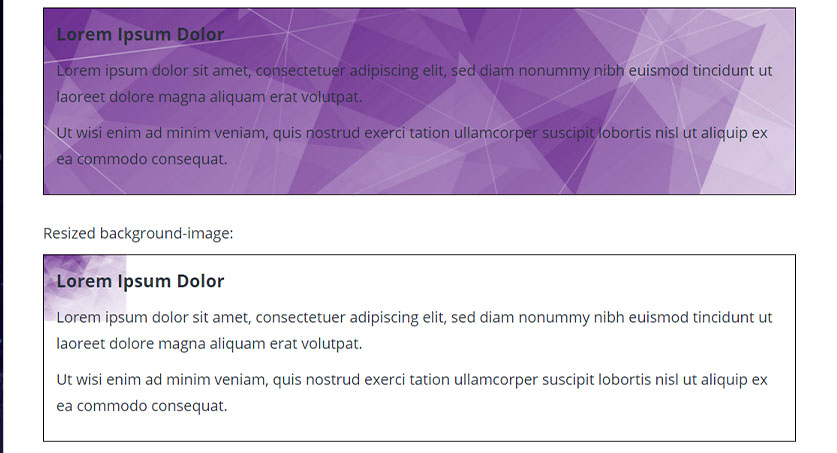
<!-- /wp:code -->اندازه اصلی تصویر پس زمینه:

#div1 {
background: url('image.png');
background-size: 50px;
background-repeat: no-repeat;
}اندازه های چند عکس
خاصیت background-size مقادیر مختلفی را برای تنظیم اندازه چندین تصویر پس زمینه قبول می کند. اندازه ها با توجه به موقعیت تصاویر پس زمینه در لیست اعلامیه اعمال می شوند.
#example1 {
background: url('image.png') left top no-repeat, url('other_image.png') right bottom no-repeat;
background-size: 100px, 150px;
}پیشینه وب سایت در اندازه کامل
گاهی اوقات لازم است که تصویر پس زمینه در CSS ساخته شود تا همیشه کل پنجره مرورگر را پوشش دهد.
مثال زیر برای انجام موارد زیر است:
- تصاویر کل صفحه را پر می کنند و جای خالی ندارند.
- در صورت لزوم تصاویر مقیاس بندی می شوند.
- مرکز تصویر در صفحه است.
- تصاویر نوار پیمایشی را تحریک نمی کنند.
- تصاویر نسبت خود را حفظ می کنند.
html {
background: url('image.png') no-repeat center fixed;
background-size: cover;
}این مثال این مراحل را دنبال می کند:
- از
<html>استفاده کنید. - تصویر پس زمینه را در مرکز قرار دهید و یک موقعیت ثابت برای آن تعیین کنید.
- اندازه پس زمینه را برای پوشاندن تنظیم کنید.
با این حال ، این روش در Internet Explorer دارای مشکلاتی است. بنابراین ، ما به شما گزینه ای می دهیم که CSS را یک تصویر پس زمینه در مرکز تنظیم کنید و نسبت ابعاد آن را حفظ کنید حتی اگر تصویر کل صفحه را پوشش دهد.
#example1 {
position: fixed;
top: -50%;
left: -50%;
width: 200%;
height: 200%;
}
#example1 img {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
min-width: 50%;
min-height: 50%;
}موقعیت یابی تصاویر پس زمینه

خاصیت background-origin به ما امکان می دهد تا تصویر پس زمینه CSS را با توجه به محتوا ، مرزها یا padding قرار دهیم.
مثال کد زیر ویژگی پس زمینه را که در حال استفاده است نشان می دهد:
#example1 {
border: 15px solid black;
padding: 25px;
background: url('dog.png');
background-repeat: no-repeat;
background-origin: content-box;
}این ویژگی سه مقدار را می پذیرد:
- border-box: تصویر را نسبت به جعبه حاشیه قرار می دهد.
- padding-box: (مقدار پیش فرض) تصویر را نسبت به جعبه padding قرار می دهد.
- content-box: موقعیت تصویر را نسبت به جعبه محتوا قرار می دهد.
زمینه-کلیپ خاصیت

خاصیت یک ظاهر طراحی کلیپ پس زمینه برای تعیین این است که تصویر پس زمینه تا چه اندازه می تواند فراتر از بالشتک یا محتوای عناصر باشد.
#example1 {
border: 15px dotted red;
padding: 25px;
background: url('https://cdn.bitdegree.org/learn/adorable-dog.jpg?426d93cd');
display: inline-block;
width: 0px;
overflow: hidden;
line-height: 0;
background-clip: content-box;
}این ویژگی می تواند این سه مقدار را بدست آورد:
- border-box: (مقدار پیش فرض) پس زمینه را تا لبه خارجی حاشیه گسترش می دهد.
- padding-box: پس زمینه را تا لبه خارجی بالشتک گسترش دهید.
- جعبه محتوا: پس زمینه را در جعبه محتوا گسترش دهید.
نکات مهم تصویر پس زمینه CSS
- شما می توانید از شیب ها به عنوان تصاویر پس زمینه در CSS استفاده کنید.
- هنگامی که تصاویر پس زمینه نمی توانند بارگیری شوند ، توصیه می شود که رنگ پس زمینه را به عنوان عملکرد برگشتی قرار دهید.
- مرورگرها ممکن است با بارگیری نکردن تصاویری که در پشت تصاویر کاملاً مات هستند ، عملکرد را بهینه کنند.
در دوره آموزش CSS بین المللی آکادمی دویکس به صورت رایگان ثبت نام کنید.
این مقاله چقدر براتون مفید بود؟
