
تصویر حاشیه ای CSS
دسته بندی : آموزش CSS سطح مقاله : متوسط زمان مطالعه : 4 دقیقه آخرین بروز رسانی: 18 بهمن 1399تصویر حاشیه ای CSS به تصاویری گفته می شود که شما به عنوان حاشیه عناصر HTML اضافه می کنید.
نکات اصلی تصویر حاشیه ای CSS:
- مختصر تصویر حاشیه تصاویر را به عنوان حاشیه عناصر تنظیم می کند.
- برای کار کوتاه نوشتاری ، یک عنصر باید حاشیه داشته باشد.
- تصاویر حاشیه ای را می توان قطعه قطعه یا تکرار کرد تا خطوط را پر کند.
نحوه استفاده از تصویر حاشیه ای
ویژگی CSS-border-image یک تصویر برای حاشیه یک عنصر تعیین می کند.
در اینجا تصویر اصلی 60 در 60 پیکسل را مشاهده می کنیم:

این ویژگی مختصر این پارامترها را در یک اعلامیه ترکیب می کند:
| Description | Property |
| ویژگی مختصر که می توانید برای ایجاد حاشیه تصویر استفاده کنید | border-image |
| مسیر فهرست را برای تصویر مورد نیاز تعیین می کند | border-image-source |
| نحوه برش دادن تصویر حاشیه را مشخص می کند | border-image-slice |
| عرض تصویر حاشیه را مشخص می کند | border-image-width |
| فاصله بین مرز و عناصر اطراف را مشخص می کند | border-image-outset |
| نحوه تکرار تصویر در حاشیه را مشخص می کند: گرد ، کشیده ، فاصله | border-image-repeat |
به یاد داشته باشید: نوشتن مختصر فقط به منبع تصویر حاشیه ای نیاز دارد. سایر خصوصیات اختیاری هستند.
افزودن حاشیه های تصویر به عناصر
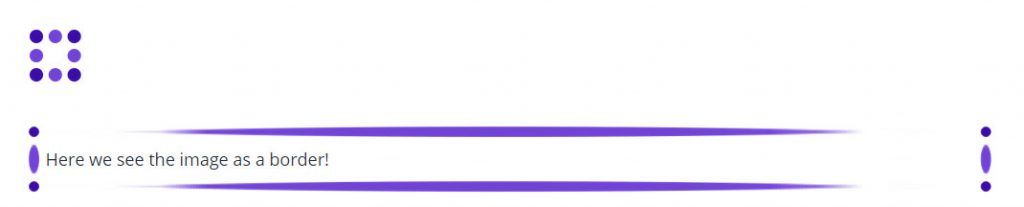
در اینجا یک مثال کد برای تنظیم حاشیه تصویر برای یک عنصر HTML آورده شده است:
#borderimage {
border: 15px solid transparent;
padding: 5px;
border-image: url('https://cdn.bitdegree.org/learn/border-img-5.png?229dfb2d') 20 stretch;
}مراحل مشترک افزودن مرزهای تصویر CSS را مشاهده کنید:
- ویژگی border-image با استفاده از مسیر پرونده ارائه شده ، تصویر را بارگیری می کند.
- سپس ، تصویر به بخشهایی تقسیم می شود. در نتیجه ، CSS گوشه ها و تصاویر حاشیه ای جداگانه تولید می کند.
- سپس ، CSS گوشه های تصویر را در گوشه های حاشیه قرار می دهد.
- بخشهای بین گوشه ها از گوشه ای به گوشه دیگر کشیده می شوند.
توجه: تصویر حاشیه ای فقط درصورتی که عنصر خاصیت حاشیه ای داشته باشد به درستی کار خواهد کرد.
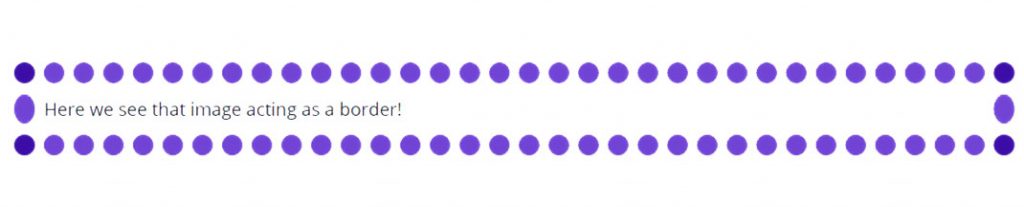
ایجاد حاشیه از یک تصویر تکراری
برای پر کردن مرزها نیازی به کشیدن تصاویر نیست. در عوض ، این مثال برای پر کردن خط ، مرز تصویر را تکرار می کند:
#borderimage {
border: 30px solid transparent;
padding: 5px;
border-image: url('https://cdn.bitdegree.org/learn/border-img-5.png?229dfb2d') 20 round;
}
تغییر مقادیر برش
درک برش تصویر حاشیه ممکن است دشوار باشد. ویژگی تصاویر مرزی را به 9 قسمت تقسیم می کند که به مرز عناصر تبدیل می شوند.
در مثالهای کد کوتاه زیر ، می بینید که خط اول برش بر حسب پیکسل را نشان می دهد. این بدان معناست که همه تصاویر بدون در نظر گرفتن اندازه آن ها قطعه قطعه شده اند.
وقتی CSS درصد را قبول می کند ، برش نسبت به اندازه تصویر است.
مثال شماره 1
border-image: url (doggo.png) 20 دور؛
مثال شماره 2
border-image: url (doggo.png) 10٪ round؛
مثال شماره 3
border-image: url (doggo.png) 30٪ round؛
در اینجا کد کامل با مثال های بالا آورده شده است:
#borderimage1 {
border: 5px solid transparent;
padding: 10px;
border-image: url('https://cdn.bitdegree.org/learn/border-img-5.png?229dfb2d') 20 round;
}
#borderimage2 {
border: 15px solid transparent;
padding: 20px;
border-image: url('https://cdn.bitdegree.org/learn/border-img-5.png?229dfb2d') 10% round;
}
#borderimage3 {
border: 20px solid transparent;
padding: 10px;
border-image: url('https://cdn.bitdegree.org/learn/border-img-5.png?229dfb2d') 20% round;
}خلاصه تصویر حاشیه ای CSS:
- می توانید از شیب های CSS به عنوان تصاویر حاشیه ای استفاده کنید.
- هنگامی که مرز فروپاشی دارای مقدار ریزش است ، تصویر حاشیه با عناصر جدول کار نمی کند.
در دوره آموزش CSS بین المللی آکادمی دویکس به صورت رایگان ثبت نام کنید.
این مقاله چقدر براتون مفید بود؟
