
افزودن کلیپ در پس زمینه CSS
دسته بندی : آموزش CSS سطح مقاله : متوسط زمان مطالعه : 2 دقیقه آخرین بروز رسانی: 20 بهمن 1399در این مقاله با نحوه افزودن کلیپ در پس زمینه CSS آشنا می شویم.
توضیح کلیپ پس زمینه
از ویژگی CSS پس زمینه برای تعریف منطقه ای که پس زمینه عنصر به آن گسترش می یابد استفاده می شود:
div {
background-clip: content-box;
border: 5px dotted black;
padding: 20px;
background: lightblue;
}توجه: این ویژگی نه ارثی است و نه قابل انعطاف است.
بررسی افزودن کلیپ در پس زمینه CSS
نحو برای ویژگی کلیپ پس زمینه CSS ساده است:
background-clip: مقدار؛
شما می توانید از چهار مقدار خاصیت ممکن یکی تعریف کنید که در بخش بعدی توضیح می دهیم.
ارزش های املاک
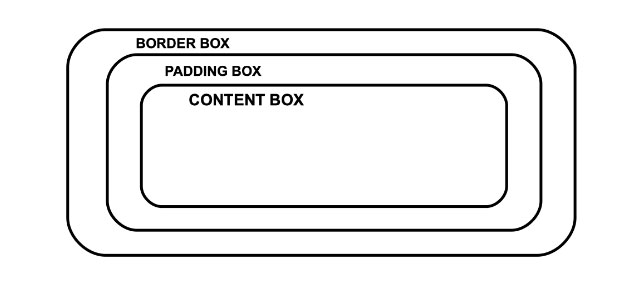
هر عنصر در CSS دارای سه قسمت است که می توان آن ها را جعبه نیز نامید:
- جعبه محتوا محتوای واقعی عنصر را نگه می دارد (به عنوان مثال ، متن یا تصاویر).
- جعبه پدینگ جعبه محتوا را به همراه پدینگ آن نگه می دارد.
- جعبه حاشیه جعبه پدینگ (با جعبه محتوا در داخل) به همراه حاشیه آن را نگه می دارد.

مقادیر خاصیت کلیپ پس زمینه CSS با توجه به این جعبه ها نیز تنظیم می شوند:
| Description | Property |
| کلیپ پس زمینه CSS را در جعبه حاشیه ایجاد می کند (مقدار پیش فرض) | border-box |
| کلیپ پس زمینه CSS را در جعبه padding ایجاد می کند | padding-box |
| کلیپ پس زمینه CSS را در جعبه محتوا ایجاد می کند | content-box |
| کلیپ پس زمینه CSS را فقط برای متن ایجاد می کند (یک مقدار آزمایشی) | text |
پشتیبانی از مرورگر
این تگ در مرورگرهای IE ، safari ، firefox، cherom، opera و Edge پشتیبانی می شود.
در دوره آموزش HTML و CSS بین المللی آکادمی دویکس به صورت رایگان ثبت نام کنید.
این مقاله چقدر براتون مفید بود؟
